
Elise Next Generation, a website built from a database
Koos van den Hout
Cetis / Hogeschool van Utrecht
P.O. Box 85029 - 3508 AA Utrecht
koos@pizza.hvu.nl
Abstract
This poster will describe Elise Next Generation, a project for building
an online information system for students. This online information
system has the form of a website completely generated from database
queries. I will describe the constraints within which this project was
designed, and how the project was designed using the database for
storage of all aspects of the website (style, structure, contents,
access-rights) which allows for a very flexible information structure,
and for complete editing of that website using the web browser.
Introduction
I will describe the 'Elise Next Generation' project
(Abbreviated EliseNG).
This is a project for building an online information system for
people within the Hogeschool.
Short introduction of the original Elise system
The current version of the Elise system is a gopher based information
system. Gopher was chosen because of simple accessibility via dialin
terminal connections and cheap information terminals.
A data-entry system was built for entering data
from within WordPerfect directly into the gopher system. The system
consists of a WordPerfect macro, a program to add the document to
the 'master' structure on the Novell server, a program to carry
through these changes to the Unix server and a program for the
editor-in-chief to build the directory structure and assign
rights to parts of this structure.
During the use of this system one disadvantage surfaced which
limited the success of the system. Because the structure
was stored in three places (ASCII documents on the fileserver,
structure database on the database and ASCII documents on the gopher
server), discrepancies between these structures occurred easily.
The growth in popularity of the world wide web as information system and
the change in the equipment capabilities with respect to GUI-based
systems prompted the need for a web-based system.
Constraints for the new Elise system
Experience with the 'old' Elise system and wishes for a successor
gathered from discussions with the editors and users of the Elise
system resulted in a number of constraints :
- The new system had to be web-based;
- The new system had to have less places of information storage
with a much smaller chance of inconsistencies or corruption;
- Data entry had to be simple;
- The same editorial model had to be kept;
- Information had to have an expiry date after which it should be
invisible;
- Page style (colors, page headers, page footers) had to be editable and
separate from the document, for use in all generated pages;
- Editors had to be able to work with the system without knowing
HTML tags at all, but should have the freedom to use them;
- The amount of training needed to get editors working with the system
should be minimal;
- The system would be aimed at fast delivery of information of a mostly
volatile nature.
This led to the following design choices:
- A webserver which generates the pages dynamically from a database
- Use of HTML-forms in those pages to update information in the
database
Structure of EliseNG
Information in EliseNG is stored in tables of subjects and items.
Subjects are organized in a tree structure (each subject has a parent
subject, the main subject has itself as parent). Each item has a parent
subject. This allows the information tree to be represented by two
linear tables, one of subjects and one of items. Additional tables
store the style-items used in the pages, editors who can maintain the
information structure and their access-rights.
A simplified example of those tables, representing a structure
as shown in the image below :
Table subjects
ID Parent Title
0 0 Main menu
1 0 Online manuals
2 0 Faculty of Economics and Management
3 2 Absence teachers
Table items
ID Subj Title
0 0 Welcome to this system
1 1 How to enter information in this system
2 1 Using HTML in documents in this system
3 3 Today's absentees
4 2 Address of the FEM
Table styles
Subj Style
0 BODY BACKGROUND=...
2 BODY BACKGROUND=.... VLINK=...
Table access
Subj Editor
0 1
2 3

Both the styles and access rights are applied in a manner which can be
described as 'object oriented'; subjects inherit their style and access
from their parent subject. In the above example, all subjects and items
below number 2 (subject 3 and items 3 and 4) have the style and
access rights of subject number 2.
Viewing the information in EliseNG happens in two ways: A view of the
structure, and a view of a document. Both views are built using a number
of queries on the database.
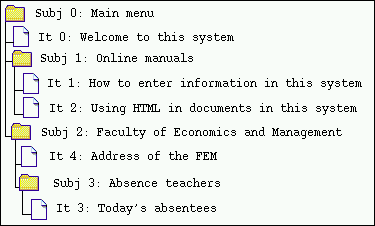
Structure view
In this view the menu-path leading to the selected subject and
subjects, items and links 'below' the selected subject are shown. All
of these are selectable. The fact that the HTML is generated at the
moment the user needs it, allows for flexible views of the information
depending on settings the user selects and access-rights the user has.
The dynamic generation also makes it easy to add links within the
generated pages, which make traversing the structure easier.
Two different views (tree-view and gopher-view) can be made of the same
information, the language of strings can be changed, and editorial
controls can be added to places where they are available to the user.
This is a vast improvement to the situation where a web author has to
change all possible views in different HTML source files.
![[structure view]](elise_structure-small.gif)
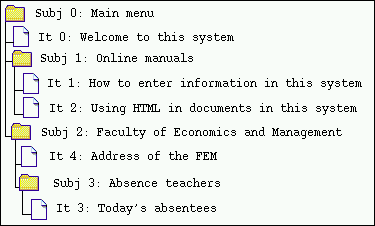
Item view
In this view, the selected item is shown with the menu-path leading to
it.
![[item view]](elise_item-small.gif)
The above views are what the system offers when the user is not
validated as an editor, and doesn't select an alternative view. Other
views are available, and views of the information can be adopted to the
fact that the user is validated as editor. This is the great advantage
of dynamic generation of pages depending on settings/access : One set
of information can be presented in multiple ways without having to
enter information multiple times.
Editing the structure
The editorial model in Elise Next Generation is a 3-level model. These
levels are: editor, editor-in-chief and system manager.
- An editor can add/update/delete items within the subjects he/she has
access rights to.
- An editor-in-chief can add/update/delete subjects and items, and
modify styles within the part of the subject tree he/she has access
rights to. He/she can also give/revoke access rights to editors.
- A system manager can do the above and assign editors-in-chief.
To edit the structure, the editor selects the option to authorize
him/herself and enters the needed information (username and password).
When these are accepted, a session is generated and stored in a table.
The generated sessionid is returned to the web browser (more discussion
of the sessionid in the next chapter). Using that sessionid, the editor
browses the same structure. The procedures that generate the pages
recognize the access the editor has and adjust the menu-options for
editing the structure accordingly. Available options depend on the
access rights in the given location, but can include adding / editing
/removing subjects, adding / editing / removing items and adding /
editing styles. Entry/editing of data is done using HTML forms which
allow the editor to copy and paste texts from other applications.
Password security
The statelessness of http created an interesting problem in how to
establish and keep a session without having to ask for a password
repeatedly and without making it easy to circumvent security. The
solution was found in generating a random sessionid which was passed
between all http-requests, and making that sessionid a key to a table
with valid sessions. In addition to the sessionid, access rights, Internet
address and a timestamp are saved. The user can choose to 'log out'
(which deletes the session from the table) or let the session expire
after 12 hours.
Concluding
The current advances in database-web interfacing make it possible to build
complete, dynamic sites from a database. EliseNG takes a model for
maintaining information (the editorial staff model) and applies this
model to a website. The web also provides for a simple user-interface
for updating the database which represents the site. The fact that the
pages are generated on-the-fly make it possible to adapt these pages
to set preferences and user access levels.
Return to Top of Page
Return to Posters Index



![[structure view]](elise_structure-small.gif)
![[item view]](elise_item-small.gif)