

Lars Geyer, Michael Baentsch, Lothar Baum, Georg Molter, Steffen Rothkugel, Peter Sturm
Computer Science Department
University of Kaiserslautern
D-67653 Kaiserslautern, Germany.
This paper presents the Java implementation of the ISO standard for network-based multimedia document representation, MHEG. The experiences with MHEG, Java, and the Web as made during the development of this truly platform-independent prototype are reported . In particular, MHEG offers features that are also considered to be advantageous for the Web, such as resource accounting hooks, an enhanced client-side event handling model, and a standardized application framework for kiosk-like systems. The extent to which an MHEG implementation can benefit from the facilities present in the WWW is highlighted as well. In summary, this paper proposes a way to somewhat decouple the technological enhancements with respect to multimedia document presentation on the Web from the actual authoring of such scenarios. This approach aims at helping to preserve investments in the area of network-based multimedia document presentations.
During the past years -- starting actually even before the Web was born -- an international standard for the description of multimedia scenarios with a distinct focus on easy-to-use, low-end graphical terminals has been developed by the International Organization for Standardization (ISO). Its core design consideration has been driven by the kiosk metaphor of user interface design especially useful to particularly easy to access devices equipped with touch-screens. The standard evolved and matured over time until it became useful as the foundation for business research. The Multimedia and Hypermedia Experts Group (MHEG) standard is by now one of the serious contenders for the integration of kiosk information systems, TV sets, or video-on-demand servers for set-top boxes.
With respect to its networked nature and the type of information presented, MHEG has to live up to the WWW. In several areas it compares favorably, in others it does not. However, this standard offers one advantage: It is the stability of investments in Multimedia scenarios developed at any one time. MHEG multimedia scenarios are developed once and need not be modified as new or more powerful presentation capabilities become available. In contrast to this, content that was created for the Web a year ago looks pale by now and has to be redone. This rework will become more important with the advent of ever more powerful presentation facilities in Web browsers. New plugins might have to be developed, new HTML code written or generated, or new Java code has to be realized to accommodate a change in the favorite browser's API. This is a waste of resources that might be spent much more sensibly in the creation of new content. This danger is not present in MHEG because the semantics of description elements may not change and new elements may not be added as simply as has been the case with HTML. MHEG was designed with the option in mind to dynamically enhance presentation semantics in a way comparable to the recently implemented Style Sheets do for the Web.
The huge installation base of the WWW attained over time suggests its clear dominance of the network application market for multimedia document presentation. With the integration of a hardly changing scenario description and execution environment as specified by MHEG, one of the most promising developments for enhancing the Web and for supporting the document providers in this particular market may be given.
The integration of this ISO standard into today's Web is the main focus of this paper. It is shown that a set of not overly sophisticated Java classes is all that is needed to bring a commercial-grade standard to (nearly) everybody's favorite Web browser containing an engine for running SunSoft's Java code. Due to the maturity and familiarity Java has attained over the course of the last two years, Java will not be featured particularly in this paper, as many papers and books have been written on that subject. For those not as familiar with this technology, some pointers to introductions and in-depth presentations are given in the literature appendix of this paper.
Thus, this paper is structured as follows. The ensuing section contains a brief overview about some of the key features of MHEG. One project is presented that had been using MHEG and which spurred the work presented in this paper. In particular, a short overview about an earlier gateway between the WWW and MHEG is revisited with a distinct focus on its problems. Section 3 contains a discussion of the design decisions made during the development of this system, as some of them have been influenced by the features of either the Web or the MHEG system. A hands-on example of MHEG at work is contained in section 4, including a more detailed presentation of the implementation issues. Section 5 lists some of the essential problems and advantages that surfaced when realizing this integration of MHEG and the WWW. It also provides an overview on further work to be done in this field. The paper concludes with a section on comparable technologies seen on the Web.
ISO's MHEG standard defines an object-oriented model for the
presentation of multimedia applications. The first part of the
MHEG standard suite
Over time, additional parts have been added to the MHEG standard. Most
of them define mechanisms of MHEG presentations in greater detail. One example
is the specification of a script language to be used in an MHEG engine to execute
more complex operations than those made available by the core MHEG classes.
The structure of an MHEG-5 multimedia application is well defined. The
application itself is represented by an object of the type Application.
The different components of the application are separated in scenes,
with each scene being represented by a Scene object. At any one
moment, only one Application and one Scene object can be active. All MHEG
objects are part of an Application or a Scene object. Since all objects are
grouped in either object, the unit to be transferred over the
network is either a complete Application or a Scene object.
In addition to the object types, MHEG-5 defines a set of states for each MHEG
object: active, available,
or not available. Newly downloaded MHEG objects are initially in the
state
The actual presentation is driven by system-generated events.
Such events can be either internal, e.g. resulting from an expired timer,
or external due to an interaction with the user. Each event
has a source and a type. The source is represented by an MHEG
object which is responsible for the creation of the event. The type
is chosen from a list of different events an
MHEG-5 engine can handle. Objects of an MHEG
application communicate via special
Link objects. These Links contain a list
combining events with so-called elementary
actions. Whenever a registered event occurs, the corresponding
action is performed and the Link is said to "fire". The elementary
actions are calls to methods provided by the MHEG classes. With these actions
the MHEG engine can influence the state of the objects of an MHEG application.
All modifications to the state of an object are triggered by events. The only exceptions
are special objects which can directly interact with the user. Such objects (namely
objects of type Interactible) process the raw input delivered from
the underlying window system. In all other cases the MHEG engine generates
MHEG events representing preprocessed input.
The GLASS project (GLobally Accessible ServiceS) [Hof94] initiated by German Telekom's research subsidiary DeTeBerkom
developed a system with the goal to offer different services like
video on demand, interactive TV, or online shopping in one coherent,
easy-to-access, directly manipulative user interface. The presentations within this
system have been encoded with MHEG (1).
The GLASS system consists of four components. The communications
agent (CA) and the user interface agent (UIA) reside on
the client side. The CA is responsible for the interpretation of the
MHEG objects and therefore contains an MHEG engine.
The UIA's task is to present the multimedia data to the user
according to the instructions of the CA. On the server side, the
session management agent (SMA) and the content store (CS)
provide access to the data of the multimedia application. The SMA
contains the MHEG objects of the GLASS system, and the CA uses a network
connection to retrieve the objects from the SMA. The CS server manages
the media data. The UIA retrieves the data from the CS over a separate
network connection.
During participation in the GLASS project, which was based on the MHEG-1
standard, our research group developed a gateway (GlassWWWay) making
it possible to use the services offered by the GLASS system with a
usual WWW browser. This development took place more than two years ago -- at a
time WWW browsers did not have mechanisms to run additional program code on
the client side. This led to the use of the CGI mechanism for the
development of the gateway.
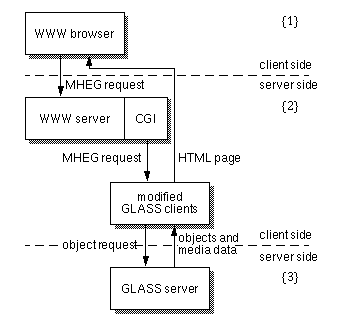
The original design consisted of three components (Figure 1),
of which the first one embodies a usual WWW browser. The user
had to start an MHEG session with this browser via a CGI script
executed on the WWW server. The WWW server and a set of special-purpose GLASS
clients made up the second component, with GLASS clients and WWW server
communicating via the CGI mechanism. The GLASS clients were modified
to create HTML output instead of instructions for the local
window system. The HTML output was then sent directly to the browser.
The third component consisted of the unmodified GLASS server which
communicated with the GLASS clients over a network connection.
This design, limited by the comparatively inferior browser technology
at that time, resulted in a number of problems. A first one arose from
the fact that MHEG presentations have to be converted to HTML documents
on the fly. This necessity originates from the state-based design of
the kiosk-like client software upon which the GlassWWWay was built.
Furthermore, MHEG uses absolute positioning and a layer stack to
present objects on top of each other. In order to mimic this
behaviour in the GlassWWWay system, the only feasible way was to
create JPEG images on the fly containing a complete, possibly
complex scene consisting of several images all coalesced into one.
This resulted in computationally expensive image operations on the server and in heavy
network traffic, since every change in the scene required the creation
and the transfer of the image which made up the scene. Only the
high computing power provided by the DEC AlphaStations used in the
project made this implementation work reasonably fast.
A second problem not inherent to the initial design arose from the
fact that MHEG uses many more events than a WWW browser can recognize.
No working solution has been found for this problem as
hypertext browsing without active
interaction with other programs on the client side is inherent for the original Web model.
As a result of this design based on unsophisticated browsers in use two
years ago, we already made at that time the case for WWW browsers which
can execute scripts on the client side [BaR95].
This has been considered as a prerequisite for a much simpler
client/server design which can effectively scale to large number of
clients. With the widespread availability of Java, this prerequisite
is fulfilled, and our considerations for improvement that
developed during the initial implementation provided the basis for
realizing a non-intrusive bridge between MHEG and the WWW as
presented below.
Because of the reasons outlined above, an implementation of the
MHEG engine in Java [CaW96]
appeared to be a sensible choice for the integration of MHEG into the
WWW. Additionally, the decision was made to implement an MHEG
engine using the most current MHEG class model, MHEG-5, as opposed to
the previously used, more generic and less specific MHEG-1.
The newly developed MHEG engine is realized as a Java applet which can
be started from an HTML page, resulting in an effective integration of the
engine into the WWW, as it can be downloaded like any other resource
in the Web, manipulated by following (graphical) hyperlinks, and finally,
left by following a link to another WWW document.
In this context, it is necessary to translate MHEG
references denoting objects and media data into "WWW adresses"
,i.e., URLs.
Since MHEG-5 specifies only which data type has to be used to reference
MHEG resources, it is perfectly adequate to have the references directly encode
URLs. For this purpose, our MHEG engine's startup code contains a base URL,
forming the initial path information for all MHEG resources used. The reference IDs
of MHEG objects as used in the standard MHEG description in turn are interpreted as
file names on the MHEG servers. In combination with the base URL, they form the valid,
complete document access path -- an approach adopted from the standard URL
addressing scheme.
For the internal representation of MHEG objects, Java classes have
been created for each item in the MHEG-5 class hierarchy. The engine
itself consists of only five classes each of which is specialized for one
task, e.g. event or window handling. Since MHEG classes use external interpreters
for managing different media data types, a special API has been developed
to allow an easy integration of so-called format interpreters. Using this API
based on Java interfaces, it is very easy to integrate further
interpreters without modifications to the engine code.
The Java AWT (Abstract Window Toolkit) does not implement a layer
stack for the components grouped in a window. Therefore components
cannot be presented on top of each other since no appropriate clipping
handling is provided within the API of JDK 1.0.2. The importance of
this feature for our MHEG engine led to the decision to have MHEG objects
draw their data directly into the applet window.
Usually MHEG-5 applications are encoded in ASN.1 BER (Abstract Syntax
Notation 1, Basic Encoding Rules [ASN90] [BER90]). ASN.1 is a language defined
by an ISO standard which is specialized on the description of
data structures in a platform-independent way.
Currently no Java library exists readily providing ASN.1 support. For this
reason, our current implementation is based directly on the textual notation
defined in MHEG-5 standards documents. This notation has the advantage that
it is possible to manually code the parser methods. A second advantage
is the fact that the coding of MHEG-5 applications with the textual
notation is much easier than trying to manually code in ASN.1.
This way, no authoring tools had been necessary for writing initial sample applications.
In this section we present a very simple sample MHEG application to provide a more
concrete insight into the inner workings of an MHEG engine.
To this end, this section is structured as follows. A description of the
functionality visible to the user is followed by an overview of the
internal structures set up to run the scenario. Finally, a thorough
discussion on the concrete execution within the Java-MHEG engine is
given.
The example consists of a typical kiosk-like scenario consisting of a large, screen-sized
background image within which three buttons are placed in order to provide a menu-like choice
about further data, i.e., MHEG scenarios to be presented. Each single
button has to provide immediate feedback about whether it is about
to fire an operation if an activation (e.g., a mouse click) is performed by a pointing device during
traversal of its screen estate . Figure 2 shows a screen dump of this scene.
Internally, the objects discussed below are mapped to Java object
instances of classes that parallel the respective MHEG-5 classes.
In particular, the user interface elements providing the perception
of a button consist of two MHEG elements handling input and output,
respectively. Additionally, the three buttons are grouped into a
container to facilitate explicit control over the activation order
of each single button.
The buttons visible to the user are generated in this example by two
MHEG objects, since MHEG-5 does not predefine buttons that are represented
by bitmaps. The first object describes the image and the second object a
special, invisible hotspot. It can be used to give any visible MHEG
object the functionality of a standard button. The following code example
shows the definition of one of the buttons:
The object's -numerical- identifications, its initial state, contents, and position
are clearly discernible. With regard to the identification of the content type to
be displayed, the ID '1' within the content-hook line refers to JPEG as defined for
this implementation. The keyword
In general, this code also shows where more advanced data presentation facilities
could be integrated. In order to change the static bitmap of a button into a
thumbnail movie, just the :bitmap keyword including the content-hook components
would have to be adapted. Any further issue, like loading the correct object code
or the format interpreter, are automatically resolved. The overall interaction pattern
as originally authored need not be modified, a rule true not only for this simple
button example but also for more complex scenarios containing several audio,
video, or still-image streams.
The three buttons are grouped by a special container object that
passes a token between the contained objects. This container is
necessary because MHEG-5 buttons are not permitted to process raw input like
A button in the scene gets the focus whenever the mouse cursor is
within its bounding box. This behavior is generated by six Link
objects, two for each button. The following code represents two links
which implement this behavior for the button shown above:
The keyword
The first of the two links above fires as soon as the mouse cursor enters
the bounding box of the object. This leads to the described
highlighting which is realized by the activation of the bitmap
object through the elementary action
Finally, button activation is done by the following Link object:
This link reacts on MouseUp events generated when the user releases a
mouse button. This link takes effect on the button which has the
focus. Technically, this is done by the container object using a list of
elementary actions which can be activated by an invocation of the core
MHEG action
The example shows the conceptually intuitive style of MHEG-5 programming
with respect to interactive multimedia scenarios. The use of buttons
appears to be somewhat complicated as compared to other predefined types
or Interactible objects that prove to be more
straightforward to employ. Nevertheless it has been chosen as an example
to clarify all core aspects of MHEG.
To reiterate, all objects can catch and process the raw user
input before the engine generates MHEG events, e.g. for performance
reasons. Afterwards, these objects can handle the raw input themselves,
e.g. fill in a new character in a text field. In this case, the MHEG code attains more
control over the presentation and the input is discarded by the engine
as it needs not be processed any further. However, this is considered to
be a dangerous shortcut as it introduces platform-dependence into
an MHEG application.
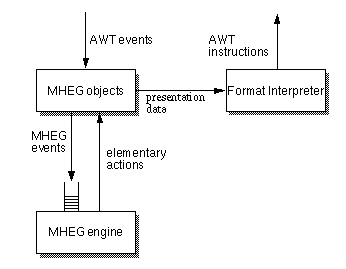
Pulling it all together,
the basic instruction cycle executed by an MHEG engine
can be clarified. The MHEG engine parses each MHEG-5 statement clause
of application or scene code,
and instantiates newly defined MHEG objects. After this initial instantiation process terminates, the
system enters an event handling loop out of which calls to the
appropriate methods of the objects are fielded according to the
MHEG events (cf. Figure 3). These operations map in a straightforward way to Java as
the class hierarchy used for the implementation directly parallels
the one specified for MHEG-5. For example, the conceptual entity
elementary action directly maps to Java object
method calls.
During the implementation of the MHEG engine some problems and opportunities
have been discovered in the MHEG specification, the Java language
environment, and the WWW mechanisms.
A more severe problem in our point of view is the level of abstraction
provided by MHEG-5. The current state of specification prevents the
implementation of interoperable MHEG applications. An example for this
deficiency can be seen for example in the lack of a commonly agreed-upon
addressing scheme for MHEG objects. Though this is very convenient for
implementors that may choose any representation they like, it seriously
hampers interoperability.
Thus, an MHEG-5 scenario defined for the engine described in this paper would
very probably not run on any other MHEG-5 engine. In principle, no
apparent problem exists for creating a standard in which all aspects
of the multimedia scenario description language are defined. This would
make universally interoperable multimedia applications in this area feasible.
On the one hand, only a few modifications to MHEG-5 would be
required as compared to the current draft in order to remedy this
issue. On the other hand, such a refinement would provide the conceptual
excellent advantage to create fully interoperable multimedia scenarios,
i.e., MHEG applications on a broad basis.
This mechanism has two important disadvantages. First, the engine
has to infer and artificially create some MHEG events from the
information given by other events. One example for this is the case
of a mouse cursor entering the bounding box of another object. This
leads to a delay between the time the event should be generated and
the time the engine has sufficient information for the creation of the event.
However, these issues are being reconsidered given the new version 1.1 of
the Java Development Kit released recently, as modifications to the
event delegation model are just one part of the overhaul of the AWT.
The second disadvantage results in the fact that some MHEG objects have
to draw their objects themselves instead of using the components provided by
the AWT. In particular, the classes which present sliders or buttons are going to
benefit from the use of the AWT 1.1 components like the new
Other problems with the AWT arise from the fact that it does not
readily provide some features defined within MHEG-5. This includes the
rendering of text with an application specific font and the use of application
specific shapes for the mouse cursor. Nevertheless, all these
shortcomings are more of a technical inconvenience that appear to be solvable
relatively easily.
Within MHEG some approaches to remedy this problem are provided that
might also be worth considering for the Web's design. For example, MHEG
scenario designers can specify probabilities for certain links to
be activated by the user. These hints for the actual
MHEG engine can
be used to prefetch the data highly probable to be needed
in the immediate future.
Another example is a priority value that can be
added to an MHEG description to specify the importance of an MHEG object.
This information can be used to optimize any engine-internal as well as
infrastructural caching strategies. This way, high-level semantic knowledge
influencing the resource consumption can be communicated to the low level
parts of the MHEG engine that retrieve, interpret, and present data to the
document format handlers which finally draw it on the screen.
As far as the World-Wide Web is concerned, these two values, i.e.,
prefetching and caching hints, would prove to be very advantageous
to caching and replication techniques used or under development
for the WWW [BMS96].
In a broader sense, these are but two examples for the larger issue of
resource reservation and guarantee within networking, operating, and
runtime systems. In our opinion, a more explicit control over the
resources used by any Java applet is in order. This thought is fully
in line with the end-to-end argument [SRC84]
and will foster more research in which we are intending to use the
application presented in this paper as a validation example.
The development of a hardly understandable ASN.1-based notation for MHEG
might also be overkill. The lesson to be learned is that a globally unique encoding
of data including the respective platform-independent document representation
as used in the Web appears to be more than sufficient. This is especially true when considering
the currently available compute power at the desktop.
Another issue where MHEG is wrong as compared to the Web is the
display independence originally present in the WWW. By being forced to develop
for one particular display configuration only, designers have to consider MHEG as being suitable
for, at most, a distinct but small application niche. Another problem in this area is the
lack of more sophisticated abstractions for hypertext as provided by the Web.
Finally, a hard to resolve issue is the question concerning the suitability of state
within both clients and servers of a distributed multimedia document
presentation facility. The stateless approach of the Internet in general and the
WWW in particular clearly has a leading edge with respect to fault-tolerance
and scalability. Nevertheless, the growing tendency to maintain state within
either cookies
or dynamically generated URLs point towards the need for state in the Web as well.
The approach present in MHEG might offer some ideas in this area.
Currently, multimedia applications in the WWW are mostly coded within
HTML pages.
Generally HTML is very suitable for presentations mostly containing
textual information. But with the introduction of other media types
like images or audio and video streams, HTML necessarily met its
limits. Therefore, a multimedia author needs extensions like Java
applets, ActiveX controls or plug-ins.
ActiveX has some inherent
disadvantages resulting from the concepts used for
this technology. An ActiveX control is platform-specific. Thus, a control
is either limited to one platform or needs to be developed several
times (of course only as long as ActiveX is restricted to the MS-Windows platform).
A second disadvantage that ActiveX shares with Java is the complexity
arising from the use of a general purpose language. Compared to
that, MHEG-5 is much easier to use since the development of MHEG
applications is only slightly more complex than the development of
HTML pages, especially when authoring tools like the
Macromedia Director
are used that are capable of producing the necessary code.
A second advantage of MHEG-5 is that resource control
mechanisms exist which can be used to keep a good balance between the response
times of the multimedia application and the use of system
resources. Since the description of an MHEG-5 application can be compared
in complexity with an HTML page, an MHEG object interpreted by a local MHEG engine
very efficiently employs network resources.
Plug-ins
can be used to increase the number of media formats supported.
Since plug-ins are machine dependent, they should only be a last resort
to be used when direct coding in Java is impossible due
to constraints in the language or the runtime. Examples for application-visible limitations
may be different design philosophies (vs. AWT) or
execution models/performance requirements (vs. interpretation).
Each new WWW-based multimedia application like
RAVE
[EAU96], Vosaic [CTC94], or
RealAudio
always has required either new platform-specific plug-ins, or even more
disturbing, external programs to be installed.
Each application in this realm could be easily specified and seamlessly
integrated into an open, not vendor-specific, and comparatively simple-to-author
multimedia framework as provided by MHEG and executed
by a dynamically and unobtrusively extensible engine based on Java.
This way, multimedia documents could be blended into a framework that
does not rely on the presence of vendor-specific programs like
Shockwave,
thus returning to the original driving force of the whole Internet,
namely openness.
It has been demonstrated in which way the
MHEG system can take direct advantage of the resources readily
available on the Web. In turn, some of the features of MHEG have been
highlighted that might benefit the WWW as a whole. For example, resource
usage hints, an extensible, standardized multimedia content representation
facility, and a more clearly visible distinction into client- as well as server-side
components have been discussed.
Particularly important for more areas of application
than only the one featured in this paper is the need for resource
control within the execution environments. In this area, the Java
engine beneath MHEG will be the focal point for further work.
MHEG-5
Currently, the standard comprises a total of 6 parts, with part 5
[MHEG-5] refining and extending the class hierarchy
of part 1. The difference between these hierarchies can be seen in the
level of abstraction. Containing a variety of specialized classes ready
to immediately handle concrete types of media, the MHEG-5 hierarchy is
ready to use without the need for further specialization.
not available. With the allocation of required resources
-- including the download of media data or the set-up of the data stream if necessary --
an object can make the transition to the state available.
By making the transition to the active state, the object
is presented to the user.
3. GlassWWWay

Figure 1: The
Architecture of GlassWWWay
4. The Java-based MHEG engine
5. Scenario

Figure 2: Screen
Dump of an MHEG Application
By following this link, the complete sample application
including the MHEG engine itself can be downloaded.
{:bitmap
:object-identifier 2
:initially-active false
:content-hook :proprietary-content-register 1
:content-data :referenced-content "contents/s01_a_1.jpg"
:original-box-size ( 561 73 )
:original-position ( 154 218 )
}
{:hotspot
:object-identifier 7
:original-box-size ( 561 73 )
:original-position ( 154 218 )
:engine-resp false
}
mheg-content-register is intended to be
defined in the upcoming standard document type registry of MHEG-5.
Interactible instances as discussed above. Therefore, the button
is activated by means of a link which fires on a global
event, a mouse click in this example.
Without the token, every button would be activated by a user interaction
within the scenario. By using tokens the engine can put the application in control of
object focus (the buttons in this example). Thus, the user interaction only affects
the objects which are intended to react to the input.
{:link
:object-identifier 12
:event-source 7
:event-type CursorEnter
:link-effect ( :run 2 :move-to ( 6 1 ) )
}
{:link
:object-identifier 13
:event-source 7
:event-type CursorLeave
:link-effect ( :stop 2 :move-to ( 6 0 ) )
}
link-effect describes the elementary actions to
be performed when the link fires. In this example the highlighting of
a selected button is done by a bitmap object which is presented while
the button is in the highlighted state. If the button is not
in this state, its image is contained in the background image by a
darker version of the same bitmap.
Button highlighting can be achieved in several ways, e.g. by
changing the transparency of the bitmap object or by drawing a
rectangle around the button which can be done by the Hotspot object.
run. The second
elementary action informs the grouping object to move the token to a new
position. The first parameter of the action, 6, represents the object
identificator of the container. The second parameter defines the new position.
The described button is at position 1, so the first link sets the focus to
the button. The position 0 has a special semantics according to the MHEG-5
specification. If the token is in this position, no object within the
group has the focus.
{:link
:object-identifier 18
:event-source ( "mainapp1.mheg" 0 )
:event-type UserInput
:event-data 2
:link-effect (
:call-action-slot ( 6 0 )
)
}
call-action-slot. The list contains
actions combined with one of the grouped objects
specifying the actions permitted on the respective object. With the elementary
action call-action-slot, an MHEG engine
executes the actions associated with the focused object. In the current
example, this leads to the activation of the associated button. This
activation is further propagated by a special event, such as to fire a
second link implementing the concrete effect of this button, e.g. the
transition to another scene.

Figure 3: Event Processing Within the MHEG Engine
6. Discussion and further work
Drawbacks of MHEG
In the first realm, some inconsistencies in the MHEG-5
draft document have been unearthed. These are probably due to the
rather premature stage of definition of MHEG-5 (Version 6 Dec. 95)
chosen as the foundation for this implementation.
For one, some attributes in MHEG classes appear to specify redundant
functionality. An example of this is an input check defined by the
Scene class. In this check, the engine tests whether
the specific input type is permitted in the particular scene. Only input
explicitly enabled generates an MHEG event. This test however is redundant
because the creation of an event would have no effect anyway since the
execution model of MHEG specifies that any event triggering no action is to be
discarded. In summary, it does not matter whether events are discarded because
they are not permitted in the first place or whether there is no link
firing upon their arrival.
Problems with Java
Some problems arose from the programming language used in this implementation.
Regardless of the several refinements
made as compared with the language and runtime underlying the initial
Pre-Alpha HotJava browser presented at Sun's booth at
WWW3 in spring 1995,
some parts of it still have to be considered to be at
an early stage of development. In particular the AWT needs some further
development. In this application's context, one particular problem was
that the AWT does not implement a document presentation layer stack,
i.e., the possibility to arrange visual components in an overlapping manner
where the ordering can be explicitly specified. This led to the decision
that the MHEG objects have to draw their contents directly into the applet
window.
ScrollPane
container.
What the Web might learn from MHEG
In turn, some advantageous properties specified in MHEG-5 might be interesting
to consider for the Web in general, and Java in particular.
Resource usage
A more serious problem as compared to the ones listed above is particularly
emphasized by this type of resource
intensive multimedia application. Although it is not necessarily inherent
to only this application, the issue of resource control and resource
reservation is certainly a prominent one with implications to any networked
infrastructure in general, and the WWW in particular.
Better client-side interaction
An example of a much more mundane problem possibly better solved within
MHEG concerns user interaction with the browser.
Recent developments like client-side imagemaps or popup-menus for Web
browsers highlight the need for such facilities already built into MHEG.
Closely associated with such features is the more advanced event-generation
and propagation mechanism within MHEG. These shortcomings of the Web
in the area of -- unforeseen interaction patterns for -- multimedia documents, however,
can be easily overcome with the use of Java code, for example.
Layering
Finally, the possibility of overlaying different user interface components
is advantageous in some settings. In particular, it permits the development
of more self-contained and easy-to-author kiosk-like applications for which the
ease of use and accessibility of the ensuing presentation is most important. However,
this advantage of MHEG has been paid for with one of its most grave shortcomings
as discussed below: An MHEG scenario in general is only suitable for one particular
screen resolution and size.
What MHEG has to learn from the Web
Due to the draft status of the MHEG-5 standard underlying this implementation,
the ensuing comments have to be considered preliminary.
For one, the lack of definitive guidelines for many components as well as
mechanisms within MHEG is considered dangerous. For example, the possibility
of choosing any address representation as long as it fits into a string data type
will seriously hamper the interoperability easily attained by the WWW.
Unfortunately, this caveat undermines the whole MHEG approach.
7. Related work
8. Conclusion
This paper presents the realization of an MHEG multimedia scenario
runtime execution as a set of Java classes downloadable into every
user's browser. A sample scenario has been walked through to
clarify the concept of MHEG and to explain the implementation presented
in this paper. A system has resulted that combines the strengths of both
--committee, resp. de-facto-- standards MHEG, resp. WWW/Java. Some
drawbacks of both systems as well as possible remedies have been
highlighted.
References
Michael Baentsch
<baentsch@informatik.uni-kl.de>
Return to Top of Page
Return to Posters Index