
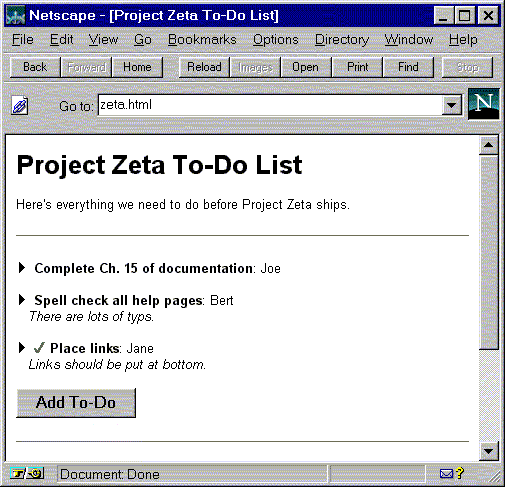
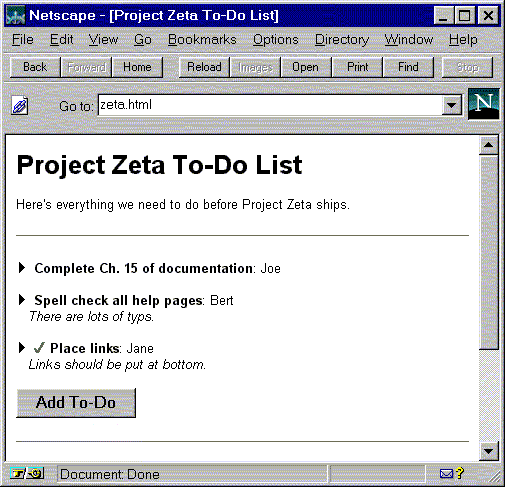
Fig. 1. A Sparrow "to-do list" Web page.
Xerox Palo Alto Research Center,
3333 Coyote Hill Road,
Palo Alto, CA 94304, U.S.A.
bchang@parc.xerox.com
The universality of the World Wide Web makes it a practical platform for collaboration: Web pages are accessible by any browser, and browsers are common on every computing platform. However, it is awkward to use the Web as a collaborative working environment in which Web pages are meant to grow and change under the influence of multiple people. Web pages are usually treated as published documents that are owned and changed by the original author. When Web pages are jointly edited by more than one person, much meta-information about the page must be distributed in addition to its URL: who is currently editing the page, where the page is stored in the filesystem, who has permission to write to that filesystem, and so on. In addition, contributors must also become familiar with HTML, or with a tool to help them write HTML, and with the details of fetching the page and returning the edited version back to its location — many skills beyond that needed to simply read the page.
Sparrow is a lightweight editing technology for the Web that is designed to overcome these barriers. A Sparrow Web page is created by a single author, who defines its initial content and scope. After the page is put onto the Web, others may contribute to the page in ways the original author has defined. Contributors do not need to know HTML, nor any HTML tool, nor anything about the filesystem in which the page is stored; in fact, contributors do not even leave their Web browsers to make changes to a Sparrow page. Sparrow achieves this through a combination of preserving the document context, prescribing the types of editing allowed, and presenting forms for user interaction. In addition, the interface attempts to leverage existing conventions in order to allow first-time users to feel comfortable initiating an edit without prior instruction.
Sparrow is designed to facilitate community-shared Web pages. A community-shared Web page is a document that not only provides information of interest to a community, but also whose ownership, and therefore future direction, is shared by the community. Sparrow's lightweight editing is an implicit invitation to join in the evolution of the Web page. It attempts to foster a sense of shared ownership of the page, which will make it more likely that community members will feel comfortable making changes and adding to the document. In contrast, regular Web pages are owned by their authors, and even if it is possible to make changes to the page, it is often unclear whether there is permission to do so.
The rest of this paper proceeds as follows. Section 2 describes Sparrow's editing model and how one interacts with a Sparrow page. Section 3 gives some examples of Sparrow pages. Section 4 describes the implementation of a Sparrow page. Section 5 discusses related work, and Section 6 concludes with future work.
Sparrow allows contributors to add information to a Web page in a structured fashion. Figure 1 shows a simple Sparrow page which implements a "to-do" list for a group project named Project Zeta.

The Project Zeta To-Do List looks like a regular Web page. In fact,
it is a regular Web page, but with added functionality: clicking on a
black triangle
![]() causes the item
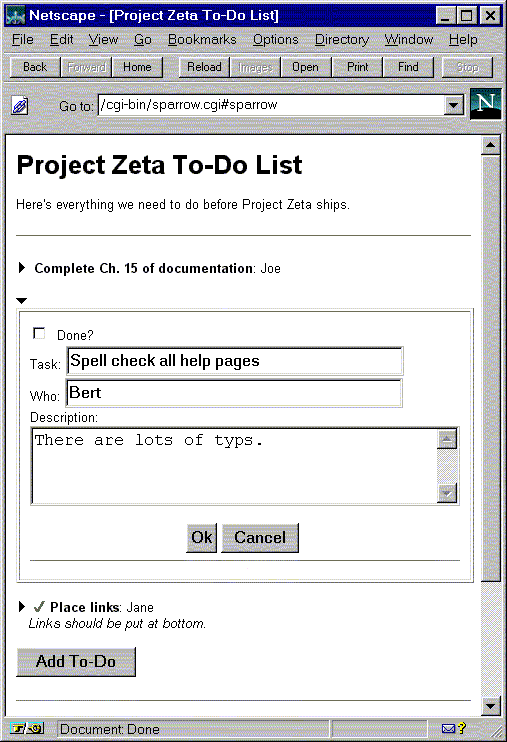
to "open" into a dialog-box-like region to allow editing of the item
(Fig. 2). The "disclosure triangle" is familiar to many users as a
convention that suggests opening to show more detail.
causes the item
to "open" into a dialog-box-like region to allow editing of the item
(Fig. 2). The "disclosure triangle" is familiar to many users as a
convention that suggests opening to show more detail.

Sparrow is implemented as a CGI script that is invoked when the
disclosure triangle is clicked. Therefore the "opening" of the item
into an editable item occurs by a new page being sent to the
browser. Although this only approximates the intended interactive
effect, Sparrow helps maintain continuity by placing the form in the
context of the rest of the Web page, where it supplants the
original item. (To ensure that the browser is scrolled to the right place in
the page, Sparrow inserts a named anchor
(#sparrow) at the start of the editing region, and
directs the browser to scroll to the named anchor.)
The contributor makes changes to the item by using the normal form controls. When this is done making changes to the item and clicks the "Ok" button, Sparrow makes the change to the Web page and redirects the user's browser back to the original URL, which now shows the newly altered page, scrolled to the appropriate location. A Sparrow editing experience is intended to seem like interacting with a traditional "desktop" application (albeit more slowly), in which the user directly manipulates parts of documents which maintain their context from moment to moment. In contrast, most Web applications are page-oriented, so that each interaction yields a new page with new information or new controls.
Clicking on the button at the bottom of the list allows one to add a new to-do item. This opens up an editing region in which to fill in the details of the new item. The interaction is the same as editing an existing item, except that the editing regions begin empty.
As this example demonstrates, Sparrow provides editing of specific parts of Web pages, not entire Web pages. The Web page author creates the entire page, and adds Sparrow capability to the parts he or she wishes to have people contribute to. The items in the Sparrow-enabled parts can be edited and added to, forming growing lists of items.
In addition, Sparrow items are automatically formatted. In the example, the author of the page provides formatting instructions for to-do items that makes the to-do task be shown bold, adds a colon between the task and the task owner's name, and italicizes the description if there is one. If the task has been completed, a check mark image is included at the front of the item.
Sparrow pages are regular Web pages that have the additional capability of being modifiable by visitors to the page. However, they also look like regular Web pages — casual visitors do not have to be aware of Sparrow editing capability. In the to-do list above, a prominent button invites the reader to add a to-do item to the page. The button could have been replaced with a discreet graphic that would not announce itself as loudly.
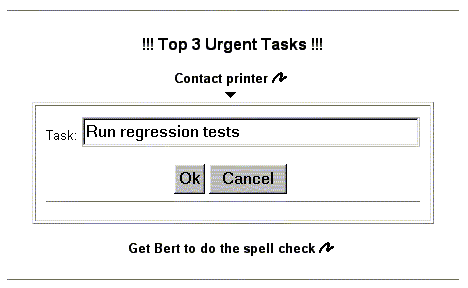
Sparrow pages may have any number of different kinds of Sparrow items, interspersed with other HTML content. For example, the Project Zeta To-Do List Web page has a section that lists the three most urgent tasks that remain uncompleted (Fig. 3). These items are quite different from the to-do items, as opening up an item for editing clearly shows (Fig. 4).


Fig. 4. The urgent task item has a single field.
This example illustrates two other things about Sparrow. First, although one can edit any of the three items, there is no way to add a new one. This was a choice made by the page's author, simply by omitting a button or graphic that creates a new item. In this case, it is appropriate because there should always be exactly three items.
Second, the disclosure triangles
![]() are nowhere in sight. Although most Sparrow pages use the
convention of the disclosure triangle at the front of the item to
indicate editability, Sparrow authors are free to use any graphic, or
even a form button, and place it anywhere in the item — front, end,
even middle. (In fact, by omitting the graphic, a Sparrow author can
make the item uneditable, forming a list that can be added to but
whose items are not editable afterwards.) In the urgent task example,
the author chose a squiggle graphic
are nowhere in sight. Although most Sparrow pages use the
convention of the disclosure triangle at the front of the item to
indicate editability, Sparrow authors are free to use any graphic, or
even a form button, and place it anywhere in the item — front, end,
even middle. (In fact, by omitting the graphic, a Sparrow author can
make the item uneditable, forming a list that can be added to but
whose items are not editable afterwards.) In the urgent task example,
the author chose a squiggle graphic
![]() to use instead of the disclosure triangle, and placed it at
the end of each item.
to use instead of the disclosure triangle, and placed it at
the end of each item.
Sparrow's editing model attempts to be lightweight, so as to encourage visitors to contribute to the page. Some features of Sparrow that contribute to being lightweight are:
Sparrow pages can be edited on just about any Web browser on any platform, because it only uses forms and CGI; it does not use Java, JavaScript, ActiveX, Dynamic HTML, or other special extensions that may prevent it from working in some browsers. We chose to forgo client-side technologies in order to make Sparrow editing work seamlessly on most browsers, trading off interactivity for accessibility.
Any given Sparrow page could be implemented as a custom CGI script. However, part of Sparrow's usefulness is its declarative nature: without any programming, a Web page author can create a Sparrow page, specify the kinds of items on each part of the page, and specify the formatting for the items and for other elements on the page. This makes it easy to quickly create a wide variety of pages that use Sparrow editing. To illustrate that variety, this section describes a few examples of Sparrow pages currently in use.
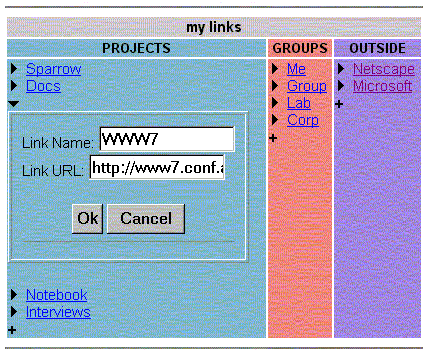
The To-Do List Web page discussed in Section 2 is typical of many Sparrow pages: a list of items, to be added to by one or more people. The most basic of such pages is the hotlist — a list of items each consisting of one link. Since Sparrow items can coexist with other HTML on a page, lists can be part of pages that are heavily formatted. Figure 5 shows a hotlist page that uses a table to categorize the links into three groups. There are three separate Sparrow lists on this page, but each list uses the same kind of Sparrow item, a simple link.

Sparrow list pages have been used for activities such as:
These activities share several common characteristics that are well supported by Sparrow: several or many people participate, one to many people are interested in the information, the activity extends over a period of time, and each item of information is of a regular structure. Sparrow allows these activities to be gathered into Web pages, and facilitates the movement from just visiting and reading the page to adding or amending items on the page.
Skel is a Web page maker based on Sparrow editing. It allows simple Web pages to be constructed quickly within the Web browser. A blank Skel page has a title item prefixed by the disclosure triangle, and two other graphic affordances (Fig. 6).

Clicking on the disclosure triangle allows the user to change the
title. Clicking on the plus sign
![]() creates a "section" item, which includes a heading and a body. Since
Skel is meant to be a generic template usable for all sorts of Web
pages, there is no further specialization of fields. The body field
is simply a large text editing area in which text and HTML formatting
can be inserted. The user simply continues adding sections until he is
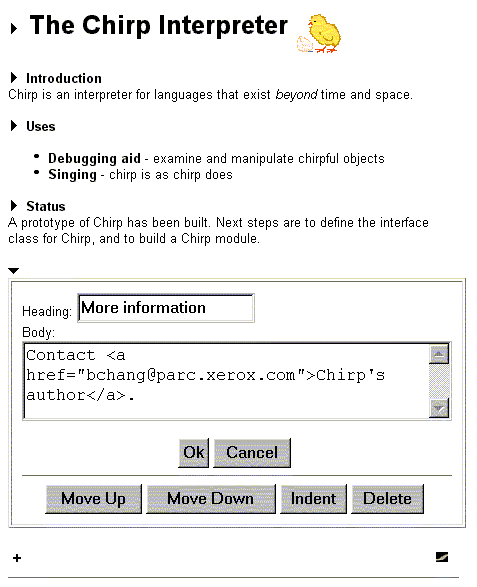
done. Figure 7 shows a Skel page that has had four sections added:
Introduction, Uses, Status, and More Information (which is being
edited).
creates a "section" item, which includes a heading and a body. Since
Skel is meant to be a generic template usable for all sorts of Web
pages, there is no further specialization of fields. The body field
is simply a large text editing area in which text and HTML formatting
can be inserted. The user simply continues adding sections until he is
done. Figure 7 shows a Skel page that has had four sections added:
Introduction, Uses, Status, and More Information (which is being
edited).

The final affordance, the black rectangle
![]() ,
triggers the "linking" Sparrow behavior. (This
graphic was chosen by Skel's creator; as with the edit and add images,
the linking image can be anything, or even a normal form button.)
Linking causes a new page to be created based on the current page or
some other Sparrow page. The
new page is emptied of all Sparrow content except for those items
that appear unique (in this case, yielding a page similar to the
blank Skel page). Then a link to the new page replaces the rectangle
on the current page, and the browser is sent to the new page. This
allows a linked Web site to be created easily.
,
triggers the "linking" Sparrow behavior. (This
graphic was chosen by Skel's creator; as with the edit and add images,
the linking image can be anything, or even a normal form button.)
Linking causes a new page to be created based on the current page or
some other Sparrow page. The
new page is emptied of all Sparrow content except for those items
that appear unique (in this case, yielding a page similar to the
blank Skel page). Then a link to the new page replaces the rectangle
on the current page, and the browser is sent to the new page. This
allows a linked Web site to be created easily.
Unlike most Sparrow pages, Web pages created with Skel are not usually intended for collaboration. Here Sparrow editing is used for the convenience of the page's author, rather than as a means for others to contribute to the page. In fact, the author may not wish to allow others to make changes to the page. Restrictions can be placed on editing Sparrow pages by using normal HTTP authentication techniques on a copy of the Sparrow CGI script.
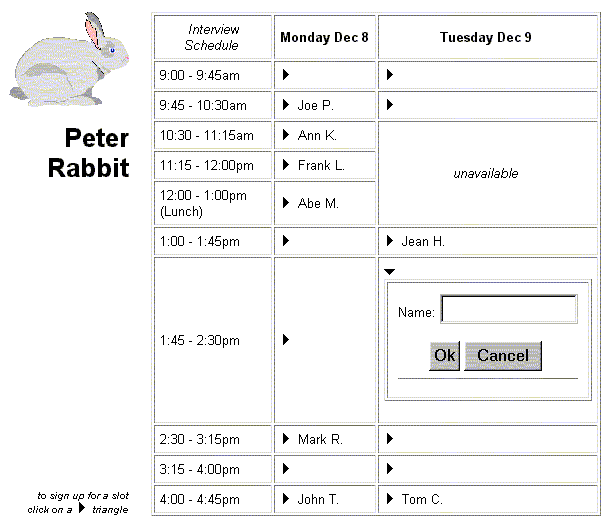
The final example is a schedule for interviewing a job applicant (Fig. 8). In this situation, the editable items are interview time slots. Since the number of time slots is fixed, no new items are to be created. In fact, there is no way to create a new item; the only action that can be taken is to edit an existing time slot item.

The interview schedule is an example of a class of Sparrow pages in which the structure of the page already exists and does not grow.
Authoring a Sparrow page consists of inserting extra information into the regular HTML of a Web page. Currently, Sparrow pages are constructed by directly editing HTML. A Web tool for generating Sparrow templates is available, and to make the job even easier, a new WYSIWYG tool for building Sparrow pages is being implemented (see Section 6).
Sparrow pages contain both their formatting information and their content. This feature makes them completely portable — one can move or copy a Sparrow page to a different location, and as long as any relative links have been taken care of, the page will display correctly and edit correctly. This section discusses the details of the Sparrow page implementation.
Sparrow provides flexible authoring for creating many different kinds of content. Sparrow items are specified declaratively, by creating a template that includes the fields that will be used and the HTML formatting around the field entries.
Each Sparrow area on a page consists of a number of similar items. Each of these item types is described by its own template. The Project Zeta To-Do List shown in Figs. 1 through 4 has two kinds of items: the task item (consisting of the four fields: Done, Task, Who, and Description) and the urgent item (consisting of one field, Task). An item template specifies both the kinds of fields that make up the item, as well as the formatting that will be applied to those fields. Templates are designed by the page author and placed directly in the HTML of the page. Because they are embedded in HTML comments, they do not show up when the page is displayed in a browser. Templates can be placed anywhere in the Web page, but conventionally are placed at the top of the file or at the location where the item is first used. Fig. 9 shows a simple example template.
<!-- SparrowTemplate: Comment
<SPARROW BUTTONS="move delete">
-+-
<INPUT TYPE="IMAGE" SRC="/project/sparrow/img/edit.gif"
NAME="SparrowEdit-0" BORDER="0">
<B><FIELD TYPE="TEXT" PROMPT="Your name"></B> says:
<BLOCKQUOTE>
<FIELD TYPE="TEXTAREA" PROMPT="Comment">
</BLOCKQUOTE>
-->
This template would generate items like these:
Joe S. says:
I come from Alabama with my banjo on my knee.Mary Q. says:
Rather than discuss our differences, let's concentrate on our similarities. For example, we both love ice cream.
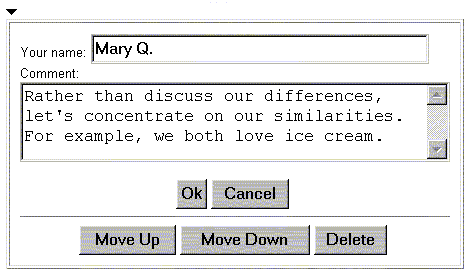
An opened editing region for an item based on this template would look like this:

Each template is embedded within an HTML comment, delimited by
<!-- and -->. The
keyword SparrowTemplate: identifies this comment
as a template. Following that is the name of the template
(Comment), which identifies this template for
pages with multiple item types.
The <SPARROW> tag in the template
contains Sparrow directives. Directives are instructions for
customizing Sparrow's behavior in certain ways. In
Fig. 9,
the
BUTTONS directive tells Sparrow which additional
actions to make available when an item is edited. "move
delete" means to include buttons to move the item up or
down and a button for deleting the item. Figure 10 shows the Move Up,
Move Down, and Delete buttons that result from this directive.
The notify directive sends email to a specified
address whenever an item is changed or added to the page. The email
contains both the URL of the page as well as the change that
occurred. This allows authors or other interested parties to keep
track of changes to a page without having to constantly visit the
page.
Other directives control the formatting of the editing region, the
image to use above an opened editing region (the default is the
downward-pointing disclosure triangle
![]() ),
and whether to provide ways to archive the item (for
example, to move "done" to-do items to a different location on the
page, or to a different page altogether).
),
and whether to provide ways to archive the item (for
example, to move "done" to-do items to a different location on the
page, or to a different page altogether).
The action directive is an advanced feature
that specifies code to run when an item is added or changed. This
allows programmers to use Sparrow as a front-end for custom Web
applications. Leveraging Sparrow's editing model and interaction style
is often easier than building new CGI scripts from scratch; in this
way, Sparrow is like the WebWriter Page Generator
[2]
and other
embedded scripting systems, combining declarative Web pages with
scripted behavior.
Following the directives (if any) is the actual template. This area
is delimited by the -+- and the closing
-->. The template specifies what fields
an item will have (in this case, two fields: a
TEXT field and a TEXTAREA
field), how those fields will be formatted, and what text and/or
graphics surrounds those fields.
In the template in
Fig. 9,
the INPUT tag is
an image button (using the image
/project/sparrow/img/edit.gif, which is the
right-facing disclosure triangle). The NAME
attribute of this image button, SparrowEdit-0,
tells Sparrow which action to take when the image button is
clicked. When this template is instantiated in an item, the
0 is replaced by the ID number of the item. This
ID tells Sparrow which item to operate on.
There are other Sparrow actions for which you can provide affordances within each item. The affordance can be a graphical image or a form button. Examples of these actions include inserting a new item above or below the current item; archiving the current item; and creating a link to a new page, as in the Skel page.
The FIELD tags in the template specify what
kind of form field that users will fill in, as well as how the filled-in field will be rendered when normally
displayed. FIELD tags do not show up in items
instantiated from the template; instead, the actual text (or other
input) that the user enters when editing the field will replace the
field. The most basic field is the TEXT field,
which uses a one-line text input field, and displays the user's input
simply as text.
The PROMPT attribute of the
FIELD is required, and is used as the prompt that
appears when the item is open for editing. Most fields have other
attributes that may be required or optional. The
TEXT field, for example, has an optional
SIZE attribute that specifies how many characters
wide the input field should be, and a DEFAULT
attribute that specifies the default text to use in the field when an
item is first created.
Fields may be formatted with arbitrary HTML. In
Fig. 9,
the text
field is made bold by surrounding it with the
<B> tag. In addition to HTML tags, any valid
HTML fragment can be included — in particular, text and images. In this
example, the text "says:" will follow the user's
name.
The second field in this template is a TEXTAREA
field, which simply presents a multi-line text input box during
editing, and just text when displayed normally. This field is wrapped
by a BLOCKQUOTE tag.
There are a number of fields available for Sparrow items, including single-line text, multi-line text, date, links, menus, images or text that can be toggled on and off via a checkbox, and email "mailto" links. For programmers, Sparrow is extensible with new kinds of fields that are easily created by writing a Python subclass. The class requires only a few methods — anywhere from 20–60 lines of code, following a basic API — that specifies how the field will look when editing and how the output should be generated from the user's input. Simply placing the module in a special directory allows Sparrow to immediately make use of the new field in any Sparrow page.
Items are created on a Sparrow page when the user clicks on a
button that says "Add new item" or on a graphical affordance like the
plus sign
![]() .
A new item is
instantiated from the template by copying the template and replacing
all
.
A new item is
instantiated from the template by copying the template and replacing
all FIELDs with the user's input to the field. In
addition, invisible delimiters (implemented as HTML comments) are
included so that Sparrow can easily parse the item for future
editing. An item instantiated from the template in
Fig. 9
would look
like this in HTML:
<!--Item-Comment-3-s7-->
<INPUT TYPE="IMAGE" SRC="/project/sparrow/img/edit.gif"
NAME="SparrowEdit-3" BORDER="0">
<B><!--+-->Abe L.<!--/--></B> says:
<BLOCKQUOTE>
<!--+-->Four score and seven years ago,
our fathers brought forth
upon this continent a new nation...<!--/-->
</BLOCKQUOTE>
<!--//-->
The opening line,
<!--Item-Comment-3-s7-->, starts the item,
identifies the type of template to use (Comment),
and identifies the unique ID of the item (3). The
s7 is a sequence number used for conflict
resolution; see the next section. The next line is the image button
![]() whose name specifies the kind of
action to take if clicked (
whose name specifies the kind of
action to take if clicked (SparrowEdit) on which
item (ID 3). The fields in the items are delimited
by <!--+--> and
<!--/-->. Everything between the delimiters
is user input. Finally, the delimiter
<!--//--> signals the end of the item.
Since all the delimiters are HTML comments, they are invisible in the browser, and the displayed item looks like this:
Abe L. says:
Four score and seven years ago, our fathers brought forth upon this continent a new nation...
Sparrow supports fine-grained collaboration: one user may change an item on a page without affecting other users who are editing other items on the same page. Pages are not locked during editing, allowing potentially many people to initiate edits on the same page at once.
Conflicts need to be checked only when a contributor commits an edit by pressing the "Ok" button. If the sequence numbers of the edited version of the item and of the version of the item stored in the filesystem differ, then an edit to the item has occurred while the user was himself editing the item. Instead of writing out the user's edits, Sparrow returns the user to the editing region and presents the two versions for the user to manually resolve.
Because editing with Sparrow occurs at such a fine grain (per item) and the time to edit each item is typically short (because items are small), such conflicts are rare.
There are many CGI scripts on the Web that allow users to fill out a form and have their input appear appended to a page. Some of the earliest examples are the "free-for-alls" and guestbooks available on the Web, notably, at the NCSA site. Unlike Sparrow, these systems usually have users enter information in a form on a separate page, additions to the page only appear at the top or bottom of the list, and editing of existing entries is not possible.
Discussion systems, such as LUNIS [4] and HyperNews, also allow additions to a page. Like free-for-alls and guestbooks, discussion systems usually require entering in new comments on a separate page from the thread page. They also have an additional layer of indirection: the thread page shows the title of the comment, which is linked to a page with the body of the comment. Sparrow is designed to have all entered information be shown as part of the page itself.
Sparrow can be used as an annotation system, if the author provides Sparrow regions on the page for readers to add annotations. CoNote is an annotation system that behaves similarly; certain areas on the page are annotatable, and the annotations are displayed inline. Other annotations systems, like ComMentor [7] and CritLink, allow arbitrary annotation of arbitrary pages by using special servers or modified browsers.
Collaborative Web repository systems, such as BSCW [1] and DocuShare, allow community members to add files to a page and create new pages (often called folders) for categorization. Such pages become growing collections of user-added and user-edited material. The goal of these systems is not to create Web pages but to present an interface to the repository. Editing the stored material is usually done off-Web with desktop applications.
WebEdit [6], WebWriter [2, 3], and Wiki Wiki Web all implement browser-based editing of Web pages. Like Sparrow, these systems allow one to edit pages directly within the browser, thus freeing the user from starting another tool or knowing where the page is stored on the filesystem. Unlike Sparrow, they require knowledge of HTML and editing occurs over the entire contents of a page.
Futplex [5] is a system for adding items to Web pages and for creating similar new pages. Like Sparrow, one can add anywhere in a Futplex list, items appear inline on the page, and any item can be edited. Futplex allows new pages to be created and linked in to the previous page. Unlike Sparrow, Futplex uses a separate page for adding and editing items, and there is only one kind of item supported, an HTML fragment.
Sparrow lightweight editing is intended to make the Web a more useful medium for collaborative work. Allowing editing within the Web page makes it easier for people to contribute to the page, encouraging Web pages to become community-shared documents. Sparrow frees contributors from having to know HTML, having to know where the page is stored on the filesystem, and having to know how they should format their additions to the page. Interactions with a Sparrow page are modeled after conventions of disclosing greater detail and editing in dialog boxes, activities that most users are familiar with. Keeping the page context and the Web browser context minimizes disruption of the user's visit to the page.
Sparrow editing does require some additional work by the page's author. We are implementing Ricebird, a "meta-Sparrow" editing interface that will provide in-place, in-context editing of Sparrow page templates and HTML. Other areas we are pursuing include adding sorting and other management capabilities to Sparrow pages and modifying Sparrow to make use of the interactive advantages of client-side scripting and Dynamic HTML.
Thanks to Eric Bier for many valuable conversations about features and new directions for Sparrow. Thanks also to Don Kimber, who provided many insightful suggestions. Sparrow has also been improved based on the feedback of its initial users at PARC.
Ward Cunningham. Wiki Wiki Web.
http://c2.com/cgi/wiki/WikiWikiWeb
Jim Davis, Dan Huttenlocher. CoNote.
http://dri.cornell.edu/pub/davis/annotation.html
Daniel LaLiberte. HyperNews.
http://union.ncsa.uiuc.edu/HyperNews/get/hypernews.html
Daniel LaLiberte. Free For Alls.
http://union.ncsa.uiuc.edu/HyperNews/get/www/collab/free.html
Ka-Ping Yee. CritLink.
http://crit.org/critlink.html
Xerox Corp. DocuShare.
http://www.xerox.com/products/docushare/