

By Mike Paciello (paciello@yuri.org)
Information access for people with disabilities is creating numerous opportunities and challenges within the Information Highway community. Additionally, as a result of the increasing paradigm shift by the publishing industry toward Internet and WWW-based document delivery systems, the importance of producing accessible information using electronic document mechanisms has increased immeasurably.
The primary focus of this paper involves the production of electronic documents for people with disabilities. However, the key principals involved in the design, production, and delivery of information apply regardless of the document medium.
The paper will attempt to:
The publishing paradigm shift is nearly complete: We have moved from a paper-based, typewriter-generated, hand-edited, printing press produced publication to a paperless, intelligent WYSIWYG software generated, WWW-published hyperdocument. Not only has the shift changed the way information is produced, it has changed the way individuals read that information.
For temporarily able bodied (TABs) persons, the shift has resulted in increased availability to a global information set never before achieved. Because of this apparent increased availability of information, the publishing industry has wrongly assumed that "what is good for the goose, is good for the gander".
The sad truth is that the proliferation of information does not guarantee its accessibility. Availability does not equate to accessibility. Where people with disabilities (particularly those with print disabilities) are concerned, thoughtless barriers to information are being constructed by electronic publishers. The barrier factor is increased by the magnitude of inexperienced on-line businesses and organizations who have correctly assessed the inexpensive cost of delivering information on the Internet, but have inaccurately assumed that because it's on the Web, it must be easy to read...or access.
What are the key issues involving information accessibility for people with disabilities? Do solutions exist to assist publishers in the design, production, and delivery of accessible publications? Can publishers increase the accessibility and availability of their documents without sacrificing additional time, creativity, quality, personnel, and money?
The answers to these questions and available resources are discussed in the sections that follow.
Generally speaking, people with disabilities require assistive or adaptive devices to assist them in rendering or viewing a document. Those in the disability technology field refer to these as "access systems." For example:
Access systems for people with disabilities include (but are not limited to): screen magnifiers, refreshable braille displays, screen readers, synthetic speech, caption-ready monitors, or alternative keyboards. The important point here is that the designer of the information need not worry about producing several versions of specialized documents. Rather, the focus should be on designing the source document where a rich set of characteristics can be subsequently rendered or viewed by a wider audience.
To emphasize, this is not a new technology. Those involved in on-line publishing know that a source document can be coded using, for example, symbolic reference tags that are recognized by the document processor and then rendered to plain text, postscript, or browser-compatible output. The same pre- and post-processing capabilities can be refined to produce braille, large text, and synthetic-voice output documents. No doubt, with the advent of publishing mechanisms like HyTime and Digital Audio, natural language voice documents (NLVDs) are possible. Therefore, access is not only achieved for people with disabilities, but language barriers also diminish. Indeed with W3C and SGML consortium support for style sheets and link process definitions, the ability to produce accessible information for all people, disabled or not has never been greater. This is the essence of universal design.
To identify the key issues related to information accessibility it is necessary to break down the publishing process into its natural phases: design, production, and delivery. The primary focus of this paper is on the design process. Later, we will briefly discuss the production and delivery processes.
In the design phase, consider that the most common issues related to document inaccessibility involve complex notation, image rendering, multimedia features and navigation.
Complex notation including math and science is extremely difficult to render in an acceptable format, especially for the blind. Note that most blind persons require an alternative format of the information. Likely the alternative is either ASCII text, Grade II Braille or synthetic speech. Therefore, the proper rendition of the notation is critical to the reader. However, the challenge of rendering complex notation that tends to be graphical in appearance often requires a transformation process. Subsequently, few information publishers are interested in making the investment.
Image rendering provides similar problems. Because the blind or low vision user is likely to be using alternative output (access systems), certain design considerations should be implemented. For example, using meaningful descriptive text in conjunction with figures, images, or other graphical entities within a document. Descriptive or alternative text has become a standard for web based documents. In fact, some authoring tools like HotMeTaL Pro, HotDog Pro, and Corel Web.Designer have built-in prompts for alternate text. Ideally then browser providers should be able to properly display alternative text. The best implementation of alternate text display (are you listening Bill?) is Microsoft's Internet Explorer which automatically displays alternative text using bubble-help type notes as the user passes over the image with the mouse cursor. What will it take to get Netscape into the picture?
Electronic documents that contain multimedia features, including sound or video clips require additional attention. Keep in mind that anything that emits sound cannot be heard by the deaf. It may not be heard by the hard of hearing or, for that matter, anyone viewing the document in a noisy environment. If you believe this to be an impractical example, consider the current industry move to WebTV and public kiosks. While a specific solution for providing web captioning does not exist today, this should be considered an important feature of the document. Logic dictates that if consumer electronic manufacturers can produce televisions and monitors that support internal captioning controls, browser manufacturers and server protocol developers can design the means for delivering captioning through browsers.
Descriptive video provides a blind or low vision user with additional narrative that is useful, sometimes critical to their comprehension of an electronic document. The process simply requires the interjection of descriptive narration during the spots within the video that are not otherwise filled with sound effects or dialogue. As a result, the blind or visually impaired viewer achieves increased comprehension of the video event.
The National Center for Accessible Media (NCAM) in Boston, Massachusetts currently provides a service that implements descriptive video for the motion picture industry. Descriptive video and captioning are perfect examples of how the power of markup should be used to enhance the richness and accessibility of a document. They recently have grants to assist them in the research, design, and delivery of web-based information for public television.
Navigating an electronic document, particularly a hypertext document is a challenge for anyone. Keeping track of where you've been, where you want to go and then getting there can be a cybernightmare. Still, being able to visually navigate through a document has obvious advantages the blind or low vision user cannot easily imitate. A navigational cue as simple as providing colored text provides meaning and definition that the non-visual user cannot see. Therefore, there is a need to design solutions that implement audio cues in concert with visual cues.
Remember too that navigation is often closely tied with memory and consistent design. People with cognitive limitations simply require visual memory aids and simplified page design. An example of this can be found at the WebABLE! website. The designer, Colin Moock, implemented a system of visual cues consisting of opened and closed doors. The concept is basic to most people and simple to learn and remember.
Navigational difficulties clearly present challenges to every user. Consider the difficulty a visual user has today and then imagine doing the same thing with your computer monitor turned off! Or try navigating through a multicolumn table or an on-line newspaper that contains multiple columns on a single page. Without a doubt, navigation requires acute sensory awareness. Navigation is not just a document roadmap; it is not a linear link. Rather, good navigational design includes a combination of seeing, hearing and "feeling" your way to a specific destination in a comprehensible way.
Creating web pages has never been easier. Authoring tools have removed much of the associated complexity of the language. Additionally, where markup languages are concerned, HTML is about as easy as they come. Therein lies the dichotomy. While creating pages is simple, designing pages is not. Additionally, designing accessible web pages appears to be harder. At least the current state of the Web would suggest exactly that. Following is a brief list of guidelines for designing accessible web pages:

Note: Note that in the example above, the seven image icons that border the right side of the page are menu related icons that provide the user with navigational aids throughout the rest of the website. Note also the inconsistent use of ALT text for some images and not for others. How will a blind person comprehend or navigate this site?
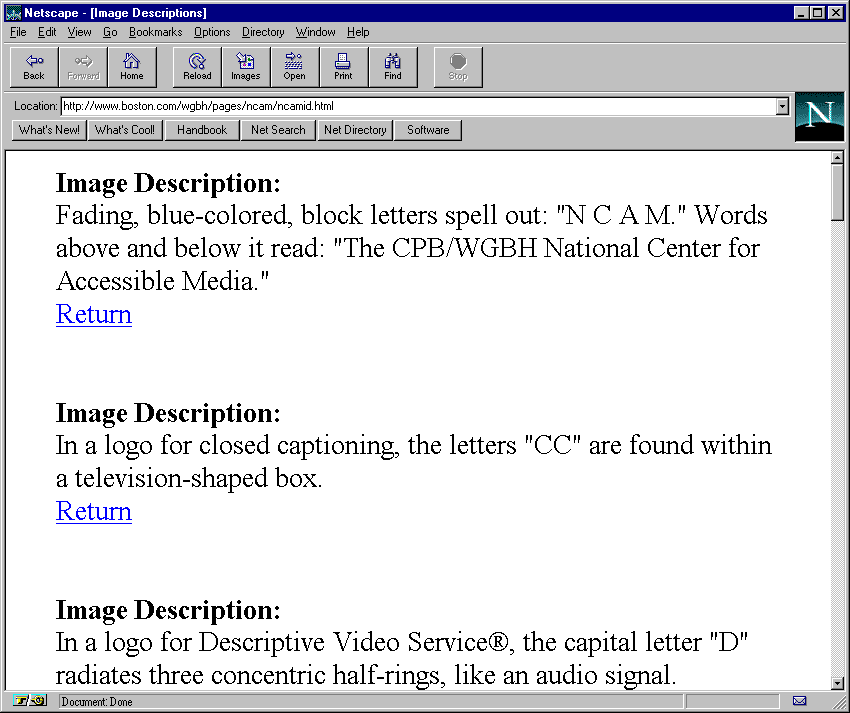
Where images require lengthy text descriptions in order to convey proper
definition, some webmasters have created a text anchor to a page. In
this case, the preferred method has been to use the uppercase letter "D"
to signify "descriptive text". Users then click on text anchor and a
full text version of the page is rendered. The WGBH National Center for
Accessible Media accomplishes this nicely as noted in the examples that follow:

The following example shows the text anchor page that results once the user
clicks on the "D" text anchor link:

The accessibility issues related to the production of a document primarily involves two things:
For example, the IBM Bookmanager can build documents for the blind to use with their screen readers and voice synthesizers. This is because IBM Bookmanager supports the ICADD (International Committee for Accessible Document Design) DTD which was designed to produce accessible documents for the print impaired.
Documents produced for the World Wide Web are gradually becoming more accessible and require less "massaging" by a post processor or other intermediary actions because some web browsers contain access features that enhance the readability of a document to persons with disabilities.
In this case, document delivery refers to the ability of an on-line viewer or browser to adequately display a document. Most browsers or viewers were created for temporarily able bodied persons. They do not contain accessible features or controls that make it easier for people with disabilities to use. Additionally, they are rarely designed to allow assistive product manufacturers to easily link their products to using software "hooks".
A classic example is pwWebSpeak (The Productivity Works, Inc.). This GUI browser was designed with synthetic speech and large text functionality built in. It also supports the HTML 2.0 specification which includes the ICADD SGML Document Access (SDA) attributes.
Ensuring electronic document delivery through a browser could be significantly enhanced if developers included assistive preference options that allow a user to "turn on" captioning, descriptive video, sound cues, synthetic voice, keyboard mapping, screen magnification and other accessibility features.
As noted earlier in this paper, people with disabilities are not completely unable to read or view electronic documents. Several solutions exist which were designed to increase accessibility to information. Following are manufacturer supplied descriptions of each solution:
pwWebSpeak is an Internet browser designed for users who wish to access the Internet in a non-visual manner. This includes users who cannot be tied to a keyboard or monitor, blind or visually impaired users, users with dyslexia or other learning disorders, and users who are learning new languages.
The intelligence built into pwWebSpeak understands the HTML constructs and automatically bypasses those constructs that have no relation to the information content of a document. Both speech and large character interpretation of the Web pages are provided so that all classes or users can use the software effectively.
pwWebSpeak is designed specifically to interact directly with the information on the Web pages and to translate the information content into speech. The user may navigate through the structure of a document based on its contents, paragraphs and sentences, rather than having to deal with scrolling and interpreting a structured screen display.
Bobby is a program which finds common accessibility problems on web sites. It was created to help web designers insure the greatest possible audience for their web sites and especially to highlight common accessibility problems that make using the web difficult for those with disabilities. When Bobby analyzes a page, it provides detailed information on:
Both UCLA and the University at Dresden provide an HTML to Braille transformation service. These services allow anyone who has an HTML coded document to send that document to the server which then:
SoftQuad together with the University of Toronto ATRC (Assistive Technology Resouce Centre) are presently engaged in a project to make SGML and HTML authoring and browsing tools accessible to people with disabilities and to guide SGML and HTML authors in creating accessible documents. The user who is reading hyperlinked multimedia documents using access technology such as screen readers, Braille displays or screen magnifiers, faces three challenges:
The user with sight can get a good sense of the content and scope of a document at a glance. Formatting and layout allow the user to quickly find a specific part of a document. This is not the case when using screen readers, Braille displays or screen magnifiers. SoftQuad and the University of Toronto are exploiting the structure inherent in SGML to allow users to efficiently navigate and obtain an overview of the document.
The author would like to acknowledge the assistance and input from the three key people who provided input to this paper:
Additionally, several resources were relied on to develop this paper and are available to users, publishers, and software product manufacturers interested in information accessibility for people with disabilities. Following is a brief list of resources, including URL's where available.
Environment Canada's Adaptive Computer Technology Centre: Accessible Web Page Design
Environment Canada's Adaptive Computer Technology Centre was one of the first web sites to include guidelines and on-line examples of accessible web pages and HTML implementations.
Adaptive Technology Resource Centre at the University of Toronto
The purpose of the ATRC is to: