

#!/usr/bin/X11/mofe --f
w3AddConverter text/html {MemoryWriter {XkAppendText k "%d"}}
XmRowColumn rc topLevel
HtmlKino k rc
XmRowColumn bar rc orientation horizontal
XmPushButton load bar activateCallback {
XkStartText k
w3LoadAnchor [w3GetAnchor http://www.wu-wien.ac.at/wafe/] \
[w3RequestNew postCb {XkFinishText k; sV msg labelString "done"}]
sV msg labelString "loading ..."
}
XmLabel msg bar labelString " "
realize
|
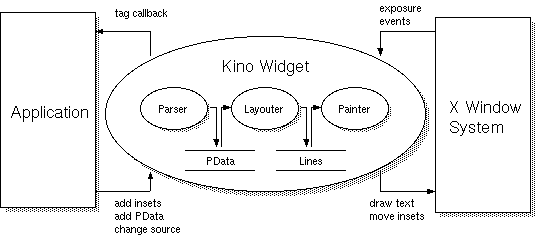
text/html is registered with Wafe's
libwww module.
XkAppendText.
XkFinishText, invoked from the termination handler,
tells the Kino widget to stop expecting data.
CLOCK tag
proc handleTag {w tag atts} {
switch -exact $tag {
CLOCK {
XkAddInset $w [Clock c $w width 100 height 100 background pink] bottom
}
}
sV k tagCallback {handleTag %W %t "%A"}
|
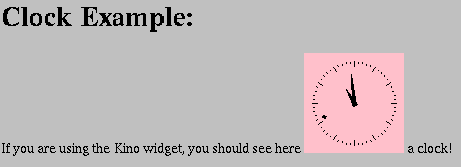
<H1>Clock Example:</H1> If you are using the Kino widget, you should see here <CLOCK> a clock! |

|
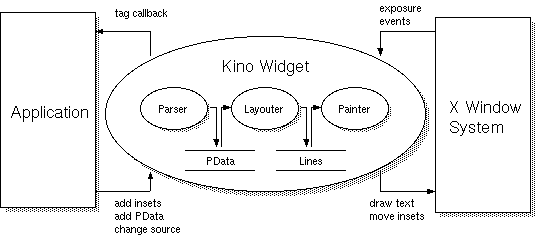
tagCallback attribute of the Kino widget class can be used
to register a handler which is invoked by the parser whenever a
tag is ecountered.
XkAddInset command can be used from within a
tag callback in order to create complex compound documents.
CLOCK tag is encountered.
 |
 |
 |
| prev | index | next |