 Fifth International World Wide Web Conference
Fifth International World Wide Web ConferenceMay 6-10, 1996, Paris, France
 Fifth International World Wide Web Conference
Fifth International World Wide Web Conference
The Web offers many features that make it attractive for both producers and consumers of mass media-like information [1]. As with other mass media, e.g. the TV or newspapers, feedback from consumers to providers is of little importance. In contrast to the Web's many features for providing non-interactive, i.e. mass media-like, information, there used to be only one way of getting feedback from customers, viz. on the basis of HTML forms. Forms thus represented the key component for offering useful commercial and non-commercial services. As with conventional forms, form-based communication via WWW is asynchronous and thus unsuitable for those cases where communication must be highly interactive. During the filling in of complex forms, e.g. tax forms, short questions or discussion issues often arise. This short, spontaneous, and highly interactive kind of communication is both frequent and important (cf. [2],[3], [4]), but currently there is no WWW-based support. In such cases, people have to resort to the telephone or face-to-face communication.
To deal with these shortcomings, we have developed a system called CoWeb. CoWeb adds functionality to the WWW by allowing users to simultaneously view and use any existing HTML document. Data can be entered into the document's input fields cooperatively, and participants can highlight significant or interesting document areas to other participating users. An important characteristic of CoWeb is that all necessary functionality is added through applets, i.e. no modification of the servers, the browsers and the documents is necessary.
There are various scenarios in which CoWeb can be of great use, e.g. in medicine (physicians discussing ultrasonic or X-ray photographs for diagnosis on-line, etc.), software development (cooperative error detection and debugging), and in a variety of everyday situations, e.g. coping with forms in the administration.
In this paper we describe CoWeb. In section 2 we discuss the requirements on CoWeb. One main requirement is to keep compatible with existing documents, servers, and clients. Subsequently we present CoWeb's architecture and functionality (section 3). In section 4 we outline two sessions to demonstrate CoWeb's capabilities and give links to related work in section 5. Finally, we draw some conclusions (section 6).
Within our own small WWW team, we have often experienced the need for short, spontaneous interaction. This fact prompted the development of a system which was to provide a suitable functionality for this purpose. We did not need a document editor for cooperative writing, but rather a tool for e.g. asking quick questions about text passages or figures used in research papers. This is very often a 2-person interaction, but we found that a conferencing facility for about 5 persons (the size of our group) would come in handy, too, for discussing small issues on-line. Due to the large amount of documents accessible via the Web, we decided that the system should be able to deal with as many as possible kinds of the existing documents. As WWW's crucial success factor is its heterogeneity by overcoming the barriers of different hardware, various operation systems and divergent servers and clients, new applications in the web can only be successful if this heterogeneity will not be destroyed. Thus, simultaneous work in the WWW has to be independent from special features outside the web. Applications which are based e.g. on the X-Window system [5] contradict to the spirit of the WWW. The same holds for changes which depend on particular servers, special clients or changes to the HTML standard. Thus, one of CoWeb's goals was to be compatible to the whole web.
Another aspect is the difference in Internet access that users might have: Many WWW users connect via analog modems. Often bad Internet connections reduce the offered bandwidth between users. Therefore, synchronous work should not be based on high-speed communication. This means that the support of audio and video signal is only of secondary importance. The main focus has to be on textual communications which requires only low bandwidth. CoWeb's second goal was to enable synchronous cooperation even for low bandwidth communication, such as 14.4 Kb modems.
Cooperation has many facets, and changes between different styles. Users may choose the What You See Is What I See (WYSIWIS) mode, whereas in another situation working on different versions and merging of these versions would be more appropriate. There is a variety of divergent HTML documents in various applications. The combination of cooperation styles, applications, and documents makes it impossible to ultimately define the required cooperation functionalities. Thus, CoWeb's third goal was to be flexible, to offer a framework to quickly build and integrate new cooperative facilities into a continuously changing web.
The above requirements outline CoWeb's starting point. In the following we present CoWeb's architecture and its current functionality, which fulfill (nearly) all of the above requirements.
CoWeb is based on Java [6],
a programming language that enables World Wide Web browsers to execute applets, i.e.
programs written in the Java programming language. Applets are
included like images in HTML pages. On the first hand, to use
Java contradicts the requirement to be compatible to the whole WWW. However,
as Java is licensed by many enterprises dealing with the
internet, e.g. Netscape or Microsoft, this restriction is
only temporary.
The main idea of CoWeb is to replace all elements of an HTML document
by applets. These applets do not only show the original document, but additionally
offer the required functionality for simultaneous work. The
whole process of changing HTML documents is hidden from the user.
He or she can act as usual but has additional features for simultaneous
work at his or her disposal.
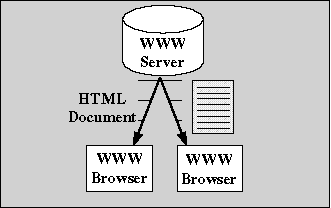
Figure 1 shows the conventional WWW architecture. Different clients
(browsers) have access on documents. These documents are offered
by WWW servers. There is no possibility for communication between
the clients, neither directly nor indirectly through the server.
There are only limited communication facilities between server
and clients. These facilities work well, if the WWW is used
e.g. as an interface for an information system, but they are not
sufficient for synchronous cooperation.

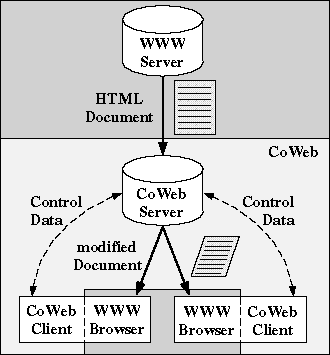
The CoWeb architecture introduces an additional unit between the original WWW server and the cooperating clients (cf. figure 2). From the perspective of the WWW server, the CoWeb server acts as a conventional client. From the perspective of the clients, the CoWeb server looks like a conventional server. Additional functionality is added to the clients through Java scripts. Thus, any conventional servers and Java-compatible clients can be used with no manual changes. The CoWeb server modifies HTML documents by replacing HTML units with Java applets which enable cooperation. Additionally, it is the central control unit for cooperation. The CoWeb clients are the cooperative user interfaces which are linked to the original WWW client.

The CoWeb server fulfills two main tasks. First, it is the unit
between the WWW server and the clients. It modifies the HTML documents
by replacing all HTML units by Java applets. From a visual point
of view, the document looks identical to the original document.
The applets however add document-specific cooperative functionality.
For example, functions like browsing through the WWW, highlighting areas
within images, or filling in input fields become cooperative, i.e.
are performed simultaneously on each client connected to the same
CoWeb server.
Second, the CoWeb server is used as central control unit for the cooperative
functionality of the WWW clients. For example, communication messages
between the clients or the information needed to synchronize the
cooperating clients are passed through the CoWeb server. In the
following these aspects are described in greater detail.
The whole CoWeb architecture is started by WWW documents, i.e. there is no need to compile and execute any program. The CoWeb Server is written in Java code, and each computer able to execute Java can run the server. Thus, only those facilities are necessary to start a server, which are used to start a Java client. Cooperation is initiated by clients connecting to this server (cf. Section 3.2.1).
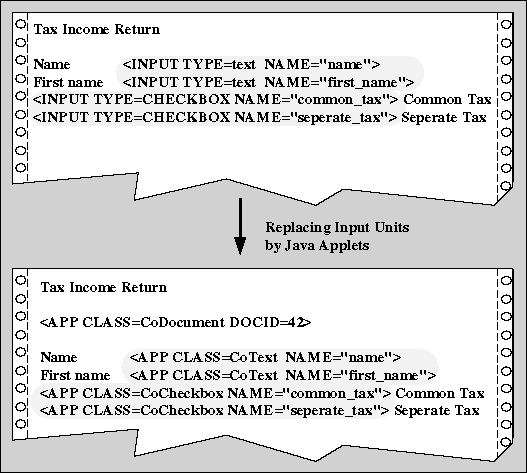
The central idea of CoWeb is to replace HTML types with applets,
i.e. applications which offer cooperative functionality. The CoWeb
server modifies HTML documents. A parser searches for keywords
like INPUT TYPE = text. These HTML units are replaced
by applets like APP Class=CoText. The outward look of the document is still the same, although methods which support cooperative work have been integrated.

Figure 3 shows some part of a simplified HTML document before and after the modification. The changed parts of the document are highlighted by a shaded background. As each browser can handle several cooperative documents at the same time, and each cooperative document is handled by several browsers, information for document handling is necessary. In figure 3, the second line in the modified document executes an applet which offers information for document handling.
Communication between the users of the clients is a crucial requirement for synchronous cooperation. In CoWeb the CoWeb server manages all communication between the clients. A formal description of the protocols between the single CoWeb units based on the SDL notation can be found in [7]. In the following we outline the interplay between these units by an example. Within this example, several clients participate in a CoWeb session. In one client, the user fills out an input field. This manipulation is detected by the CoWeb client which sends a message including this information to the CoWeb server. The server "knows" which other CoWeb clients participate in the session. These clients are informed about the manipulation, and update the documant accordingly, thus guaranteeing that all users deal with the same state of the document.
To start a CoWeb client and to connect to a CoWeb server the Initial
CoWeb Page has to be loaded. The page asks for the server
in terms of the internet address (IP and port number). The control
panel then comes up and cooperation with all other participants of the
same session becomes possible.
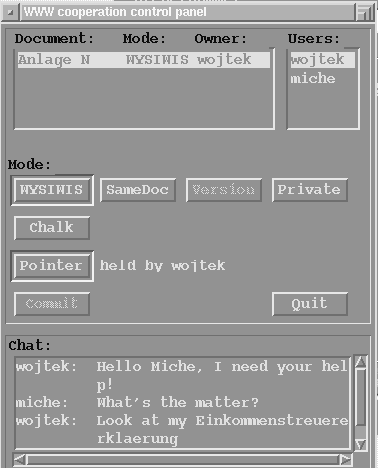
The visible indication for CoWeb is the control panel. The control panel gives an overview on documents in the conference list and on users which participate in the actual session. Users can switch between different cooperation styles. A subwindow is offered for textual chatting (cf. figure 4).

There are two ways to load a document in a CoWeb session. First,
if a document is already in the document list, it is only necessary
to select it from this list. Second, a
new document can be loaded using the prefix coophttp
instead of the usual http. The prefix coophttp
indicates, that not the original WWW server is demanded but the
CoWeb server. Thus, documents which are loaded in that way are
first transmitted to the CoWeb server. The HTML units are replaced
by applets. Subsequently, the modified document is passed to the
clients and added to the list of documents.
Co-Working, i.e. working simultaneously on the same task, has to be supported in different ways. There are facilities which are required in nearly all cooperative activities. Other functions depend on special situations. CoWeb offers cooperative functionality through applets. Applets which offer cooperative activities for all situations, are loaded when CoWeb is started. Specialized applets, like Simultaneous Writing are presented on demand. For each HTML unit, different cooperation facilities can be defined. For example, in images it is necessary to point on details. Thus, arrows and rectangles can be placed to emphasize parts of an image. In contrast to images, input fields require the possibility to be commonly filled. In the following we describe the most often used facilities. However, CoWeb is open in the sense that new functionality can simply be added by implementing new applets.
Cooperation changes between different cooperation styles. Users who work commonly may choose the What You See Is What I See (WYSIWIS) mode, whereas in another situation working on different versions and merging these versions is more appropriate. CoWeb offers the following cooperation modes.
The control panel offers the possibility to switch between the single cooperation modes. The list of documents available in the session specifies the cooperation mode for each document. The mode can only changed by the owner, i.e. the one who has load the document into the conference.
In the following we describe possibilities of CoWeb by two example sessions. In the first session two radiologists discuss about an ultrasonic photograph. The second session focuses on HTML forms and how they can be filled cooperatively.
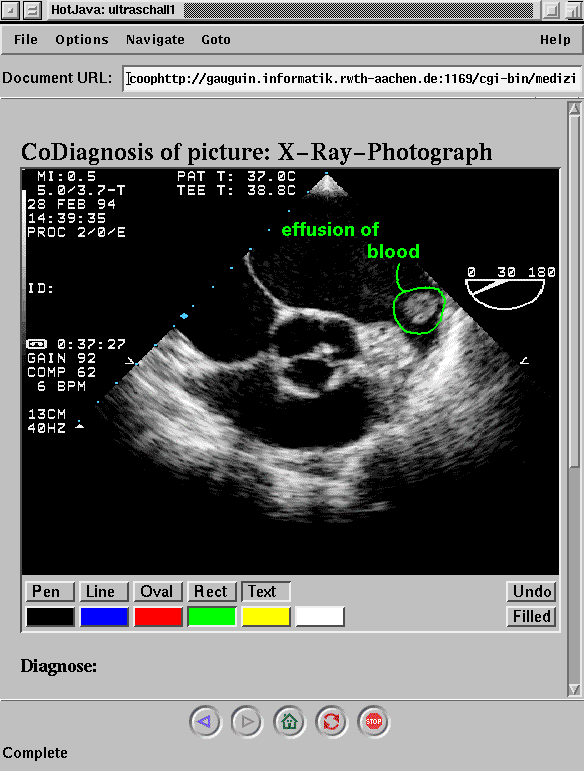
In medicine, a patient's case history and medical documents are stored as diagrams, pictures etc. These artifacts serve as a means of discussion between different experts. For example, using ultrasonic or X-ray photographs the radiologists can point to remarkable findings and focus their discussion on critical parts of the picture. Using the WWW as an interface to this medical data, CoWeb serves as a means for remote discussions.
In the following scenario a general practitioner (GP) has difficulties to analyze an ultrasonic photograph. As he wants to consult a specialist he asks a radiologist to join a CoWeb session. The GP enters the http address of the CoWeb start page. An applet, which is part of this initial page, starts the CoWeb client and establishes connections to the WWW client and to the requested CoWeb server. On the GP's screen the CoWeb client window comes up and offers the possibility to communicate to all people which are connected to the same CoWeb server. As the radiologist has also joined the session, they now can start to discuss about the ultrasonic photograph. After the GP has entered the name of the ultrasonic photograph into the appropriate HTML form, an HTML document that includes the photograph is created by a cgi program. The CoWeb server then replaces the image on the HTML page by the corresponding java applet. This applet enables the users to point to special parts of interest, to draw rectangles or ovals around parts of the image or to include text (cf. figure 5). The GP chooses the WYSIWIS mode. Thus, both parties can use the methods at the same time and can see which parts are of interest to the other party.
In our scenario the GP has difficulties analyzing a shadow in the ultrasonic. He emphasizes this part by drawing a circle (cf. figure 5). As the radiologist has greater experiences with this kind of images he quickly identifies the shadow as an effusion of blood. For explanation, he loads another image, which shows a comparable defect. As both parties are in WYSIWIS mode, they can see this image. Now the GP switches to the private mode and loads the case history of his patient. Because of the private mode, the radiologist is not effected by the new document. As the diagnosis suits into the case history, the GP accepts it and closes the session.

Within administration traditional paper based forms are replaced by equivalent HTML forms. The electronic format simplifies the sending and analysis of documents. On the other hand, there are shortcomings when users need to actively cooperate, particularly when they want to communicate spontaneously, e.g. by asking each other short questions.
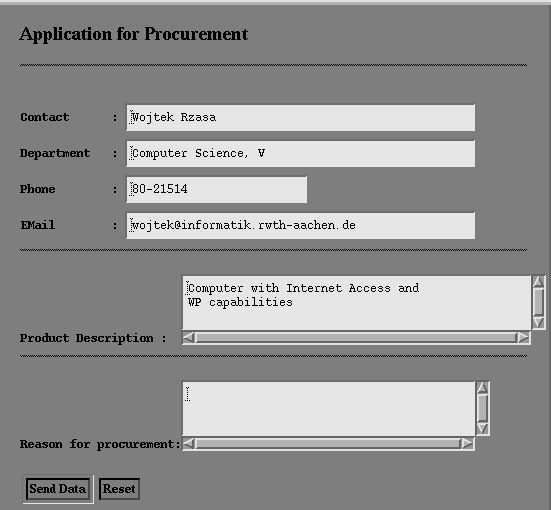
In our second scenario we focus on the typically form based communication in the administration. In a big enterprise an employee wants to have a new computer. Therefore, he has to fill a special form, the application for procurement, which is sent to the purchasing department. Beside a description of the computer, he has to explain why he needs it, that no guidelines concerning his place of work are hurt and all recommendations about ergonomics are met. As the enterprise uses an information system, the application for procurement is offered as an HTML-document (cf. figure 6).
The employee starts to fill the form. He is not familiar with the procedure and so he decides to confer with the purchasing department about the computer. He starts a CoWeb server and loads the application procurement form as a coophttp document. The document consists of several input fields. Each input field is explained by a query. The first queries deal with personal data like the name of the employee, his phone number, or his department. The employee has already filled the corresponding input fields, when an employee of the purchasing department joins the conference (cf. figure 6). As the conference is in WYSIWIS mode, both parties see the same form and are both able to fill in the input fields.
The employee of the procurement department wants to have a better
description of the to be bought computer. He explains (through
the chatting channel) that he needs a detailed description of
the compatibility, the processor, the amount of memory etc. The
employee who wants to get the computer gives the required information.
Next, he tells that he does not know how to fill the Reason
for Procurement. The employee of the procurement department
answers that there is a standard formulation. He types in the
form, that "the computer is required as a completion to the
department's hardware". Finally, the form is filled cooperatively,
i.e. both parties have filled some of the input fields.

Most existing simultaneous collaboration systems (e.g. Groupkit [11]) are not specifically tailored to usage with the World Wide Web. Other systems like the Futplex system are employing the Web to build collaboration systems. As the web does not support synchronous communication between browser, this poses inherent problems. CoWeb complements this work by adding this synchronous communication facility to all accessible HTML documents containing input fields or images.
Developed parallel to our work, GroCo [12] is a Java class library to build synchronous collaboration components. As these components may be Java applets, GroCo supports simultaneous work in the World Wide Web. This is shown in an EMS (Electronic Meeting Support) prototype containing three example components: a white board, a chatting text area with floor control, and a participants image gallery. Our approach is complementary to the approach taken in GroCo in the respect that the applets we use to substitute for the input fields in standard HTML forms could have been implemented using the GroCo class library.
The emergence and wide acceptance of the World Wide Web (WWW) makes it a possible means for cooperation, although cooperation support is rather poor in some areas. In this paper, we have presented CoWeb, a system to support an important and frequent type of communication, namely spontaneous and short-term interaction, over the WWW. The CoWeb server automatically transforms existing HTML documents into CoWeb documents by replacing HTML units with Java applets, thus the only requirement is that the user's browser must be Java compatible. CoWeb enables users to share existing documents in four different cooperation styles, and to talk about their work via a separate window. Due to the text-based way of communication, even a bandwidth as low as 14.4 Kb/s has proven sufficient for simultaneous work on the same document. Even when there are delay times as high as 500 ms between CoWeb client and server, system reaction times are about 1s, independent of the number of CoWeb clients connected to the server.
The current CoWeb version is based on the Java alpha release and
can thus only be used via Sun Microsystem's hotjava browser. As
the leading Java supporting browser, netscape2, does not allow
for self-defined protocol handlers like coophttp,
porting CoWeb to Java 1.0 will require that the opening of the
transformed documents be implemented in another way, possibly
by using the CoWeb server as a proxy server. In the near future,
a ported version of CoWeb will be integrated into the BSCW Shared
Workspace [13] and tested in the Telematics
Project CoopWWW.
We have tested CoWeb in a few areas of application, and have presented
it at several occasions. The very positive reactions have encouraged
us to distribute it via our ftp server, sunsite.informatik.rwth-aachen.de,
where it will be available shortly. So far, an enormous amount
of suggestions for areas in which CoWeb could be of great use
has reached us; we hope, that a wider distribution of CoWeb will
lead to even more possible usage areas that we have not yet thought
of and probably never would.