WWW 2006, May 22-26, 2006, Edinburgh, Scotland. 2006
1-59593-332-9/06/0005
Efficient Edge-Services for Colorblind
Users
Gennaro Iaccarino, Delfina Malandrino,
Marco Del Percio and Vittorio Scarano
Dipartimento di Informatica ed Applicazioni ``R.M.
Capocelli''
Universitaà di Salerno, Italy
{iaccar, delmal,
vitsca}@dia.unisa.it
Categories and Subject Descriptors: K.4 [Computers and
Society]: Social issues -- Assistive technologies for persons
with disabilities.
General Terms: Algorithms, Human Factors.
Keywords: Web Accessibility, Colorblindness, Vision, Edge
Services.
Web Content Accessibility guidelines by W3C
(http://www.w3.org/TR/WCAG10/) provide
several suggestions for Web designers on how to author Web pages
in order to make them accessible to everyone. In this context, we
are proposing to use edge services as an efficient and general
solution to the problem of colorblind users: we, first, describe
an efficient algorithm that modifies any color in Web pages, by
increasing contrast and lightness, in order to make them
accessible for users with such a disability; then, the algorithm
is implemented as an edge service called the ColorBlind
Filter Service on top of a programmable intermediary
framework called SISI [3].
The human
eye perceives an electromagnetic radiation only in a particular
segment of the enormous range of its frequencies called ``visible
light spectrum'', that ranges approximately from 380 to 780 nm (1
nm =  m). Each individual
wavelength within the spectrum of visible light wavelengths is
representative of a particular color. Moreover, the human eye
contains three types of color sensitive receptors, called cones,
which are responsible for the vision of a different portion of
the spectrum, that is, Long (reddish), Middle
(greenish), or Short wavelengths (bluish) [5] A color deficiency is
present when one or more of the three cones light sensitive
pigments have a spectral sensitivity similar to the sensitivity
of another cone type or when are entirely missing. The most
common forms of color deficient vision, called protanopic and
deuteranopic, are characterized by difficulties in distinguish
between green and red tones. This type of deficiency, also know
as color blindness, is mostly a genetic condition, and it is much
more common in men than in women (roughly 8% of the male
population against only 2% of female population). It must be
emphasized that red and green colors are absolutely unknown for
color blind users. Therefore, all the analyzed approaches, both
in computer graphics and mathematics, for preserving the
reproduction of colors, have mainly addressed the problem of how
to avoid, as much as possible, any ``loss of information'' due to
a genetic condition. Research in this field have been mainly done
in the field of computer graphics and mathematics (see, as an
example [1]). As a
consequence, results are typically not suitable to be used in
on-the-fly filtering, as in the case of WWW navigation by a
colorblind user [10]. Anyway, among
the results, interesting is the work by Dougherty and Wade
[4] that also
proposed a mechanism (on a web site) for digital images
correction. More recent work [6] proposed algorithms that
transform color to gray scale by preserving image details. In
[9] an extension of
this algorithm is shown to allow a re-coloring of images for
color-deficient viewers. While an interesting extension, their
technique is ``far from having real-time performance'' [8], that is, instead, the
main motivation that has guided our work in this field.
Our main goal in this field is how to provide an
efficient instrument to promote accessibility of Web pages
navigated by users with visual disabilities. We set-up an
edge-service ColorBlind Filter Service (CBFS) that translates
on-the-fly any HTTP query in order to obtain a page that is more
accessible to users with colorblindness. Using edge services to
solve accessibility problems is a known technique [2,7], but research effort
was mainly focused on the HTML tags and the structure (i.e.
composition) of the page. Our approach, here, is to tackle the
accessibility for dichromatic users by modifying both HTML and
the images embedded, on-the-fly. In fact, the main goal of the
CBFS is to modify background and foreground colors in HTML pages
and to re-color embedded images (also animated GIF images), in
order to make more recognizable the red/green contrast for
dichromatic users. The service parses on-the-fly each Web page
and, for each HTML tag, analyzes the corresponding attributes to
modify background and/or foreground text and images, if some
correction is required, by also taking into account inline
Internal and External Cascading Style Sheets. The following
attributes of HTML pages will be taken into account: color,
bgcolor, background, img, text, link, alink, vlink and style
attributes that specify images/backgrounds/colors (by following
the rules suggested by ``Techniques For Accessibility Evaluation
And Repair Tools'' of W3C (http://www.w3.org/TR/AERT)). The CBFS uses
the HSL representation of colors, by specifying them in terms of
Hue (H), Lightness (L) and Saturation (S). The Hue value
describes the individual colors (the portion of the spectrum that
contains the color), the Saturation value represents the
intensity of a specific color, and the Lightness value determines
the perceived intensity (light or dark color). We choose the HSL
color representation model instead of the RGB one since its
ability to manipulate lightness that, on the other hand,
represents the most important discrimination element for
dichromatic people. Our algorithm's goal is to reduce all stimuli
along the so-called ``confusion lines'' that are the lines of
intersection between the plane of not visibility for dichromat
people and the 3D color space of normal users [1]. In fact, by changing
proportionally hue, saturation and lightness values, it is
possible that all stimuli fall in two different half-planes (of
the 2D representation) by making them distinguishable both for
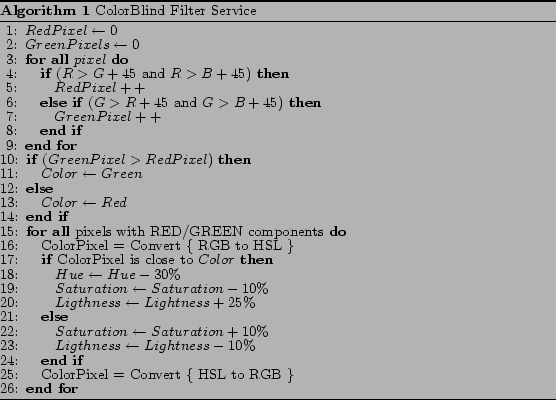
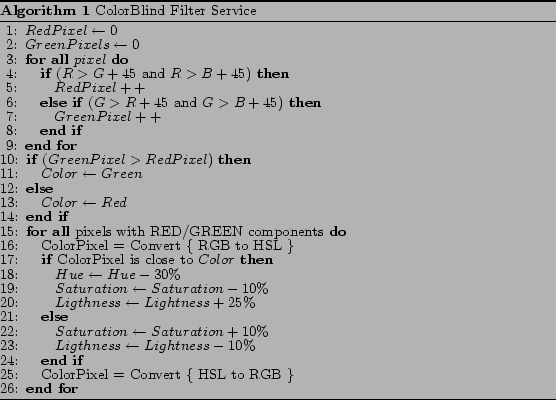
normal and dichromatic users. Our algorithm, shown below, has
complexity of
m). Each individual
wavelength within the spectrum of visible light wavelengths is
representative of a particular color. Moreover, the human eye
contains three types of color sensitive receptors, called cones,
which are responsible for the vision of a different portion of
the spectrum, that is, Long (reddish), Middle
(greenish), or Short wavelengths (bluish) [5] A color deficiency is
present when one or more of the three cones light sensitive
pigments have a spectral sensitivity similar to the sensitivity
of another cone type or when are entirely missing. The most
common forms of color deficient vision, called protanopic and
deuteranopic, are characterized by difficulties in distinguish
between green and red tones. This type of deficiency, also know
as color blindness, is mostly a genetic condition, and it is much
more common in men than in women (roughly 8% of the male
population against only 2% of female population). It must be
emphasized that red and green colors are absolutely unknown for
color blind users. Therefore, all the analyzed approaches, both
in computer graphics and mathematics, for preserving the
reproduction of colors, have mainly addressed the problem of how
to avoid, as much as possible, any ``loss of information'' due to
a genetic condition. Research in this field have been mainly done
in the field of computer graphics and mathematics (see, as an
example [1]). As a
consequence, results are typically not suitable to be used in
on-the-fly filtering, as in the case of WWW navigation by a
colorblind user [10]. Anyway, among
the results, interesting is the work by Dougherty and Wade
[4] that also
proposed a mechanism (on a web site) for digital images
correction. More recent work [6] proposed algorithms that
transform color to gray scale by preserving image details. In
[9] an extension of
this algorithm is shown to allow a re-coloring of images for
color-deficient viewers. While an interesting extension, their
technique is ``far from having real-time performance'' [8], that is, instead, the
main motivation that has guided our work in this field.
Our main goal in this field is how to provide an
efficient instrument to promote accessibility of Web pages
navigated by users with visual disabilities. We set-up an
edge-service ColorBlind Filter Service (CBFS) that translates
on-the-fly any HTTP query in order to obtain a page that is more
accessible to users with colorblindness. Using edge services to
solve accessibility problems is a known technique [2,7], but research effort
was mainly focused on the HTML tags and the structure (i.e.
composition) of the page. Our approach, here, is to tackle the
accessibility for dichromatic users by modifying both HTML and
the images embedded, on-the-fly. In fact, the main goal of the
CBFS is to modify background and foreground colors in HTML pages
and to re-color embedded images (also animated GIF images), in
order to make more recognizable the red/green contrast for
dichromatic users. The service parses on-the-fly each Web page
and, for each HTML tag, analyzes the corresponding attributes to
modify background and/or foreground text and images, if some
correction is required, by also taking into account inline
Internal and External Cascading Style Sheets. The following
attributes of HTML pages will be taken into account: color,
bgcolor, background, img, text, link, alink, vlink and style
attributes that specify images/backgrounds/colors (by following
the rules suggested by ``Techniques For Accessibility Evaluation
And Repair Tools'' of W3C (http://www.w3.org/TR/AERT)). The CBFS uses
the HSL representation of colors, by specifying them in terms of
Hue (H), Lightness (L) and Saturation (S). The Hue value
describes the individual colors (the portion of the spectrum that
contains the color), the Saturation value represents the
intensity of a specific color, and the Lightness value determines
the perceived intensity (light or dark color). We choose the HSL
color representation model instead of the RGB one since its
ability to manipulate lightness that, on the other hand,
represents the most important discrimination element for
dichromatic people. Our algorithm's goal is to reduce all stimuli
along the so-called ``confusion lines'' that are the lines of
intersection between the plane of not visibility for dichromat
people and the 3D color space of normal users [1]. In fact, by changing
proportionally hue, saturation and lightness values, it is
possible that all stimuli fall in two different half-planes (of
the 2D representation) by making them distinguishable both for
normal and dichromatic users. Our algorithm, shown below, has
complexity of  where
where
 is the size of the
image expressed in pixel.
is the size of the
image expressed in pixel.

An important characteristic of our algorithm is that it is
customizable, that is, each user can choose the proportion by
which hue, saturation and lightness are changed1. The
personalization of edge-services offered by SISI allows such an
easy personal tuning to meet different deficiencies.
Figure 1: Original image (left) and as
perceived (right)
by a dichromatic user.
(right)
by a dichromatic user.
![\begin{figure} \begin{center} {\epsfig{file=images/G1.eps,width=4truecm}} {\e... ...idth=4truecm}} [-10pt] \end{center} \vspace*{-0.8truecm} \end{figure}](pp147-Malandrino-img6.png)
|
We show, now, an example of application of the algorithm to
a picture of Paul Gauguin2 showed in Fig.1, on left as perceived by
trichromatic and on the right as seen by dichromatic. As you can
see, in the the image on the right the details of the road in the
meadow are lost, but by properly modifying colors, as showed in
our algorithm, colorblind viewers are able to distinguish the
edge between the road and the meadow, even not being able to
perceive exactly the right colors used by Gauguin. In
Fig.2, we show the
image as modified by our algorithm, as perceived by a
trichromatic user (left), and as perceived by a dichromatic user
(right3). As you can see, the details now
are evident also in the image on the right-hand side.
Figure 2: Modified image (left) and as
perceived (right)
by a dichromatic user.
(right)
by a dichromatic user.
![\begin{figure} \begin{center} {\epsfig{file=images/G3.eps,width=4truecm}} {\e... ...idth=4truecm}} [-10pt] \end{center} \vspace*{-0.8truecm} \end{figure}](pp147-Malandrino-img7.png)
|
The results of the CBFS are currently being tested on Web
pages with light colors hardly perceived by color blind users.
Finally, it should be emphasized that the results obtained seem
to have almost no impact on the responsiveness of user
navigation, being the overhead introduced by CBFS amortized by
the latency usually experienced by users.
- 1
- H. Brettel, F. Vienot, and J.D.Mollon.
Computerized simulation of color appearence for
dichromats.
Journal of the Optical Society of America,
14(10):2647-2655, October 1997.
- 2
- S. Brown and P. Robinson.
A world wide web mediator for users with low vision.
In Proc. of CHI 2001 Conf. on Human Factors in Computing
Systems Workshop No. 14, 2001.
- 3
- M. Colajanni, R. Grieco, D. Malandrino, F. Mazzoni, and V.
Scarano.
A scalable framework for the support of advanced edge
services.
In Proc. of HPCC 2005, September 2005.
- 4
- R. Dougherty and A. Wade.
Vischeck: Simulation of colorblind vision and images correction
for colorblind viewers.
http://www.vischeck.com.
- 5
- R. C. Gonzalez and R. E. Woods.
Digital Image Processing, volume  Edition.
Edition.
Prentice Hall, 2002.
- 6
- A. A. Gooch, S. C. Olsen, J. Tumblin, and B. Gooch.
Color2gray: Salient-preserving color removal.
ACM Transaction On Graphic, 24(3), 2005.
- 7
- B. Parmato, R. Ferydiansyah, X. Zeng, A. Saptono, and I. W.
Sugiantara.
Accessibility transformation gateway.
In Proc. of 38th Hawaii International Conference on System
Sciences, 2005.
- 8
- K. Rasche.
Detail Preserving Color Transformation.
PhD thesis, Clemson University, 2005.
- 9
- K. Rashe, R. Geist, and J. Westal.
Detail preserving reproduction of color images for monochromats
and dichromats.
IEEE Computer Graphics & Applications., pages
22-30, May-June 2005.
- 10
- K. Wakita and K. Shimamura.
Smartcolor: disambiguation framework for the colorblind.
In Assets '05: Proc. of the 7th international ACM SIGACCESS
conference on Computers and accessibility, pages 158-165,
NY, USA, 2005.
Footnotes
- 1
- The values used in the algorithm have been tested with
several users and with the Vischeck simulator in [4].
- 2
- Landscape, 1890. Oil on canvas. The National Gallery of
Art, Washington DC, USA.
- 3
- Images on the right-hand side of Figs. 1 and 2 are obtained with the
Vischeck simulator described in [4].
![\begin{figure} \begin{center} {\epsfig{file=images/G1.eps,width=4truecm}} {\e... ...idth=4truecm}} [-10pt] \end{center} \vspace*{-0.8truecm} \end{figure}](pp147-Malandrino-img6.png)