
This paper proposes a new framework for organizing and accessing Web resources using loci on arbitrary Web documents. Our framework allows users to store Web resources in user-specified loci on a Web document to define mutual relations among them. This relation is retained as a tuple in a table called a Topica table. When users access such a locus, the resources associated with this locus are presented on the display screen. Each locus is associated with an attribute of the Topica table stored in the document. Our new framework enables users to dynamically define such loci, called topoi, on Web documents, and to input and/or output tuples of Web resources to and from a set of topoi defined on each of these Web documents.
Web contents management, Relational Annotation
The resources on the Web are now rapidly increasing their variety and accumulation. Such resources may be documents, data, application tools and services. To easily access desired resources on the Web, it is necessary to reorganize mutually related resources, and to store information about such relations somewhere on the Web.
Our question here is where to store such a relation so that the same user or even others people can later easily access the same relation. No conventional information organization method, such as table-based, hierarchical, or indexed, is suitable for organizing and accessing a huge number of relations among Web resources.
We proposed a framework, called a Topica framework, for organizing and accessing intellectual resources in 2000 [1]. The resources and mutual relations among them are stored as tables in documents of a special type called Topica documents. This table is called Topica table. Each Topica document has some loci through which users can store and retrieve resources. Each locus is associated with an attribute of the corresponding Topica table.
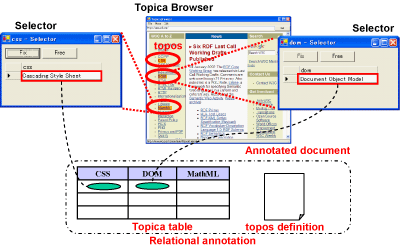
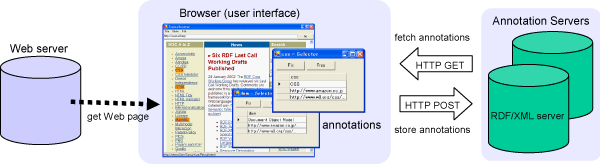
This paper proposes a new framework that allows users to define any Web pages to work as Topica documents. This framework allows users to dynamically specify any Web page portions to work as loci, and to store mutually related resources there. We call these loci topoi. The resources and the relation among them are stored as a Topica table in an HTTP server that is associated with such a Web page working as a ground document, and work as relational annotations on this Web page. Such annotated Web pages working as Topica documents on some specific subjects can be found later by accessing search engines with these subjects as search keys. Figure 1 shows an outline of our relational annotation framework. From users' point of view, it looks as if each Web document can directly store a Topica table. Each topos is associated with an attribute of the corresponding Topica table. Although there are many other Web annotation systems, they can not store relations among resources working as annotations.

To define a new topos on a Web document, user must open this Web document using a special Web browser called TopicaBrowser. Just through direct manipulations, users can specify any HTML/XML-node on this Web page to work as a topos. Users can name each topos, which is internally identified by its path expression that identifies the corresponding node in the DOM tree of the Web page. A path expression is an extension of an XPath[2] (e.g., /html[1]/body/[1]/h3[1]).
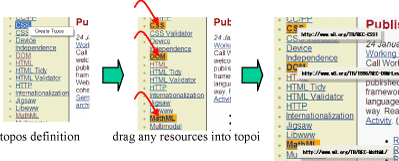
To store a new tuple in a Topica table through direct manipulation, users must input some resource to every topos using a TopicaBrowser. For the resource input to each topos, users can just drag out any resource from an arbitrary Web page that is accessed using a different Web browser, and directly drop it into this topos. Such resources may be either text strings or URIs that point to other documents or files. The dropping of a resource into a topos does not immediately perform its registration to the topos. Users must specify the input resource for every topos on the same document by repeating these drag-and-drop operations. After finishing with this repetition, users can click the registration button on the TopicaBrowser to register the set of these simultaneously specified resources as a new tuple into the corresponding Topica table. User can store multiple tuples on the same document. They are stored in the same Topica table. The addition of a new topos or a new tuple to a document expands the Topica table horizontally or vertically.

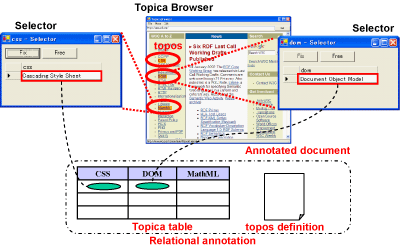
Figure 2 shows the process of defining topoi and storing resources. Three anchor elements, 'CSS', 'DOM' and 'MathML', on the same W3C top Web page are defined to work as topoi. Each topos is specified to store the URI of the specification Web page for the corresponding item. The Topica table in this example stores a single tuple.
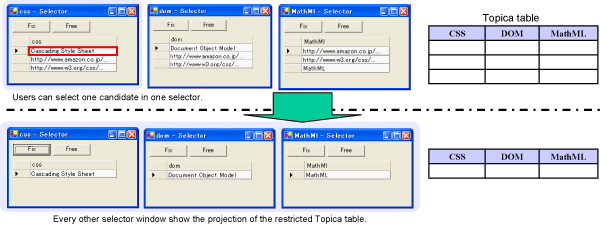
Multiple resources are associated with each topos. They constitute the projection of the corresponding Topica table to the associated attribute. Users can access all of them through this topos. Users may click each topos to pop up its selector window. Such a selector window shows all the resources relevant to the clicked topos. Each selector window allows users to select some resources stored in the corresponding topos. Such a selection works as a relational selection operation on the corresponding attribute, and restricts the Topica table. This makes every other selector window show the projection of the restricted Topica table (figure 3). We call this operation a 'fix' operation, and its inverse a 'free' operation. Users may interactively use fix operations to gradually filter out unnecessary resources and/or those related to unnecessary resources.

We have developed a prototype system based on our relational annotation framework. Our system architecture uses annotation servers similar to those developed for the Annotea architecture [3]. Information about topoi definition and resources stored in each topos are stored and managed independently from ground Web documents. They are stored as XML documents in annotation servers. Users can query a server either to retrieve an existing annotation, to post a new annotation, to modify an annotation, or to delete an annotation. All communication between a client browser and an annotation server uses the standard HTTP methods.

By dropping a URI of an annotation server into the Topica browser, users can add a reference to the server to the Topica browser. When a user opens a Web document on a TopicaBrowser, the browser asks associated annotation servers whether they store annotations to this ground document. If some of them have any annotations, the TopicaBrowser allows users to retrieve and display one of them on this ground document. When users annotate this Web page by operations mentioned in section 2.2, added annotations are stored in a currently accessed annotation server. Dropping another annotation server URI into the Topica browser allows users to access a different user's or community's annotation on the same original page.
We give an example of relational annotations to SVG documents. Any graphical objects in a SVG document can be specified to work as topoi with their path expression as their identifiers.
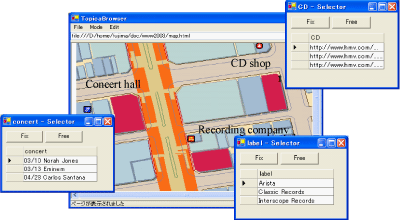
Let us consider the following scenario. A user wants to reorganize Web content about musicians. Such content may include, for each artist, his or her CDs (compact disks) with their recording labels, and the date of his or her concerts. To store such content with a relation among them, the user can use our relational annotation framework.
Firstly, the user must search a document for storing sach information. The user may select an SVG map of his town. Secondly, the user may specify the main concert hall, the biggest CD shop, and a recording label in his town to work as topoi. Thirdly, the user may store related content on this SVG map. The user may store an artist's name and the date of his or her concert in the concert hall topos, the URI of his or her CD information web page in the CD Shop topos, and the name of the recording label for each CD in the recording label topos.

Figure 5 shows a relationally annotated SVG map thus obtained. The user can retrieve necessary information items from this map. Anybody who accesses this map using a TopicaBrowser can also retrieve the same set of information items through these three topoi.
This paper has proposed a new framework for organizing and accessing Web resources. Our framework allows users to store mutually related resources as relational annotations on a Web document that is specified to work as a ground of resource organization. For the access of these resources, users may simultaneously open selector windows for more than one topos to repetitively apply fix and free operations to gradually focus on desired resources. Our framework does not require any rewriting of Web pages working either as grounds of relational annotation or as resources stored on ground documents.