
The authors propose a new framework for functional linkages of Web applications. Users can visually create wrapper components for Web applications through demonstration. Each wrapper component has slots as data I/O ports, and each slot corresponds to an HTML node that the user has visually selected on the Web page. Examples of such a node include input-forms and text strings on the Web page. Users can visually combine these wrappers together through direct manipulation to define application linkages among them. Users require no programming expertise to wrap and combine Web applications.
Web Application, Wrapper Generation, Application Linkage, IntelligentPad.
In the last couple of years, the main portion of information resources in World Wide Web has been shifted from handmade HTML pages to server-generated HTML pages, such as those using CGI and ASPs(Active Server Pages). A Web application is an application program that has HTML-based front-end for the user to utilize some Web service provided by a remote HTTP server. Many companies and researchers provide Web applications, such as search engines, stock price database services, and various other kinds of database services.
Endusers accesses Web applications through Web browsers. Thus, to combine two Web applications, users need to open these two Web pages, to input some data on the first page, to copy a part of the result, and to paste this copy into the input-form on the second page. Users need to repeat this cycle, if they want to apply the same processing to other inputs. In UNIX, users can compose command sequences using pipes and redirections. UNIX users can perform a job that is not implemented as a single command. On the other hand, Internet users can not combine existing Web applications into a single application. SOAP enables remote procedure calls to be sent as XML syntax across the Web's HTTP architecture. Programmers can combine Web services using SOAP. However, SOAP does not enable endusers to visually combine Web applications. Web applications accessing various services on the Web should be interoperable for various needs of endusers.
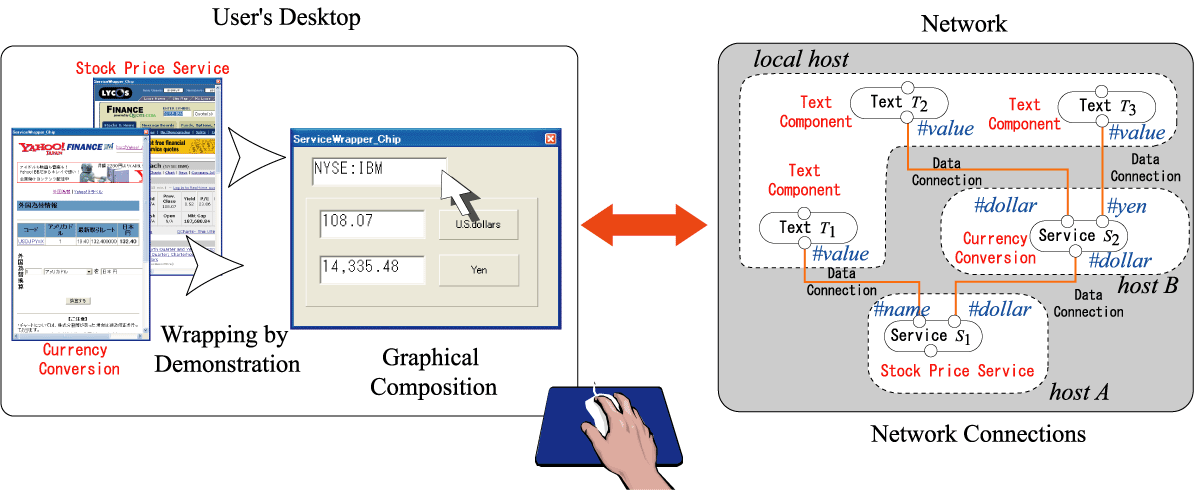
From this point of view, we propose a new framework for the visual wrapping and linking of Web applications to compose an integrated function (Fig.1). Users can wrap any Web application with a visual wrapper component only through demonstration. Based on the IntelligentPad[1] architecture, users can combine these wrapped visual components called pads, by pasting pads on another pad, to compose a composite pad. This composition defines application linkages among Web applications to integrate them into a single composite function.

Consider the following sample scenario. A Japanese investor wants to know stock prices of some major US companies in Japanese yen. The investor knows that Lycos provides realtime stock-price browsing service of US companies[5]. In addition, the investigator knows that Yahoo Japan provides a service that converts US dollar into Japanese yen at the current exchange rate[6].
What this investigator wants to do is to combine these two services into a single application. What kind of software will help him? In this chapter, we will propose our solution to this question.
To create a wrapped visual component of a Web application, users may just open the Web page they want to wrap using a GeneralServiceWrapperPad, which is a kind of Web browser. Users can directly specify any HTML-node as a slot using his mouse. Each slot plays the role of a data I/O port to be connected with other components. The value of a specified HTML-node is accessed through the slot named with the corresponding HTML-path on the DOM-tree. Note that the browser converts ill-formed HTML into well-formed HTML to construct its DOM-tree. An HTML-path is represented as a sequence of tagnames indexed with the sibling numbers on the DOM-tree. For example, the HTML-path of an input-form of a Web application may be represented as
HTML[0]/BODY[0]/DIV[0]/FORM[0]/INPUT[0]/text[(.*)],
and the HTML-path of a result text of a Web application may be represented as
HTML[0]/BODY[0]/TABLE[0]/TR[0]/TD[1]/A[0]/attr[href].
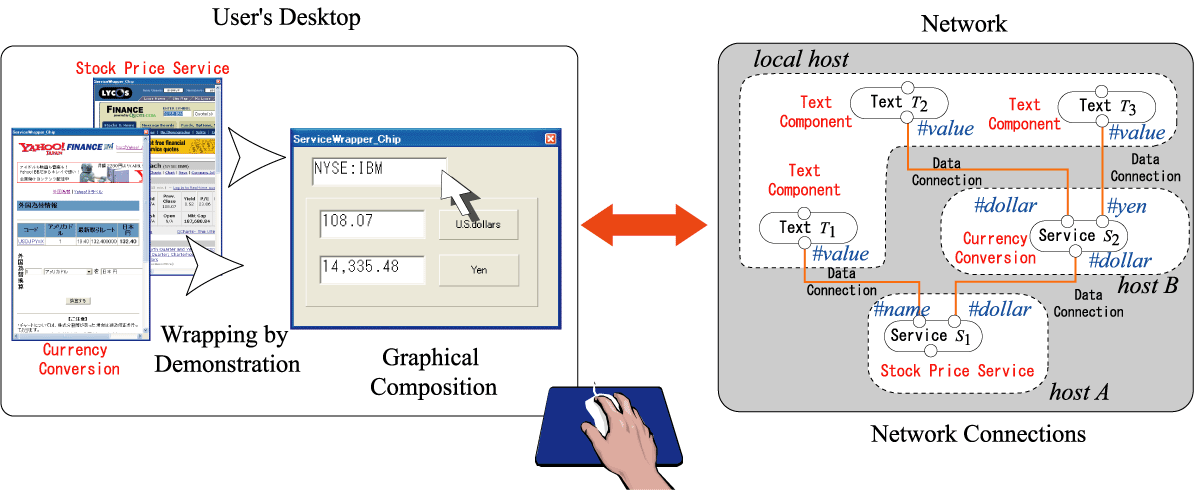
Fig.2 shows how to create a visual component that wraps a Web application. Firstly, a user may open the target page of a Web application on a GeneralServiceWrapperPad. Secondly, using his mouse, he may specify a region that he wants to use as a slot. Then the slot will appear as a sunk shaded region on this page. Thirdly, the user may embed another component, such as a TextPad, into this slot. Finally, the user may arbitrarily arrange embedded components to design their layout. If the user inputs some data to the TextPad embedded in the input-form slot, then the GeneralServiceWrapperPad will send this form to the server. As the result, the text value of the TextPad embedded in the result text slot will get a new output text.

To set up data linkage between wrapped Web applications, we use three standard messages, set, gimme and update, of IntelligentPad[1] architecture. A summary of these three messages are as follows.
| set slotname value | a child sets the specified value to its parent's slot |
| gimme slotname | a child requests its parent to return the value of its specified slot |
| update | a parent notifies its children that some slot value has been changed |
In IntelligentPad, each visual component (called pad) is embedded in one parent at most with a pair of connecting slots. Connected components form a tree structure. We do not restrict the maximum depth of the tree.
Each pad has one primary slot. When the value of the primary slot of a child is changed, the child sends a set message with the new slot value to its parents. Using the value, the parent changes its own slot values. Then, the parent notifies all of its children of its state change by sending an update message. Each child that has received an update message changes its own slot values using the return value of a gimme message, and then sends an update message to each of its children. Using this mechanism, state changes are propagated from one pad to all the pads connected to it through slots.
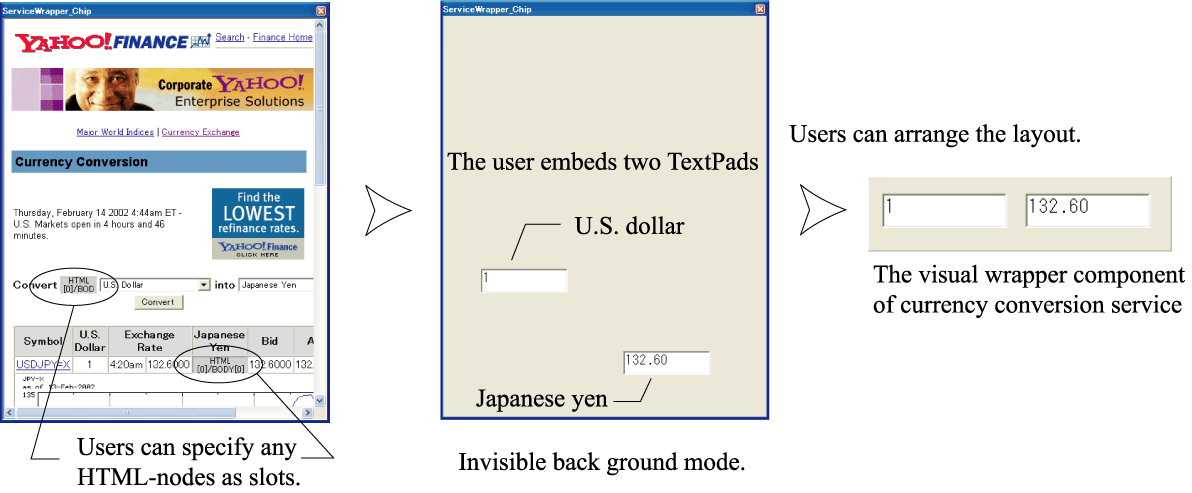
In Fig.3, a user connects the slot of the current stock price in US dollar and the US dollar slot of the currency conversion service in Fig.2 through a drag-and-drop paste operation. The US dollar slot is the primary slot of currency conversion service. The two services are combined to compose a single application.

In bioinformatics, there are already many different kinds of database services, analysis services, and related reference information services; most of them are available as Web application. However they are hard to interoperate with each other.

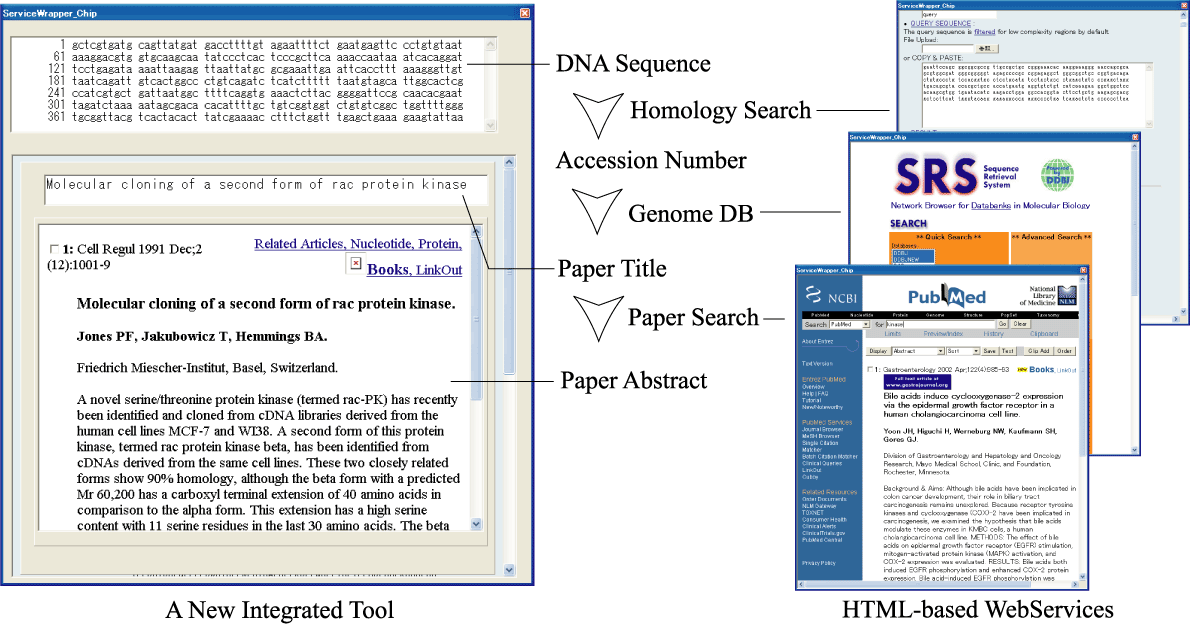
We have applied our framework to combine genome-related Web application. In Fig.4, homology search service, gene database service and paper reference service are combined into a single application. This application was composed within several minutes by a biologist who has no programming expertise.
We have proposed a new framework for visually defining functional linkages among Web applications to compose a single application tool. This framework is based on the IntelligentPad architecture. Users can visually wrap any Web applications to define visual components, and visually combine them together to define functional linkages among them. Users can also visually define functional linkages among wrapped Web applications and such local tools in pad forms as chart drawing tools and spreadsheet tools.
There are some related works. W4F[2] creates a wrapper class written in Java from user's demonstrations. To use this wrapper class, users need to write program codes. WbyE[3] is an example-based wrapper generator. However, the user can't combine two Web applications. There are several research studies about recording and playing a macro operation on a Web browser. In this approach, users need to know the macro language to customize.
We have implemented our framework in the CHIP(Collaborating Host-Independent Pads) system[7].