
A media and service independent framework for multi-user communication and interaction via public communication displays, WebWalls, has been developed to allow for a seamless WWW access for people in public areas via mobile phones or handheld devices. A software architecture is presented strictly separating access technologies (like HTTP, email, SMS, WAP, EMS, MMS or even simple paging protocols found on mobile phones) from the display technologies used and the presentation logic involved. The architecture integrates the most common and first truly ubiquitous wireless network (GSM), allowing a vast community of mobile phone users to access the WWW via public communication displays in an ad-hoc mode. A centralized backend infrastructure hosting content posted by users in a display independent format has been developed together with rendering engines exploiting the particular features of the respective output devices installed in public areas like airports, trainstations, public buildings, lecture halls, fun and leisure centres and even car navigation systems.
A variety of different service classes has been developed to support the posting or pulling of WWW media elements ranging from simple sticky notes, opinion polls, auctions, image and video galleries to mobile phone controlled web browsing - all of them sharing common features like a defined display time and a set of commands for interaction.
Keywords: Public Messaging, Multi-User Awareness, Ubiquitous WWW Access, Wireless Networking, GSM, Ad-Hoc Communication, Team Collaboration
A vast quantitative growth of the Internet and its WWW services over the past years has fertilized "desktop" information society technologies, the most prominent instance of which is the personal computer. The growing availability of wireless communication technologies in the wide, local and personal area, together with the pervasive use of mobile and embedded computing devices gives strong raise, however, for WWW services adapted to context, particularly to the person, time and location of their use. The seamless provision of services to anyone (personalized services) at any place (location based services) and at any time will presumably fertilize a much bigger qualitative growth of the Internet. It is expected that an "embedded WWW" will evolve, enabled by wirelessly networked autonomous special purpose computing devices (i.e. Internet appliances), providing largely invisible support for tasks performed by users. Traditional I/O oriented computing will be replaced by a computing landscape sensing the physical world via a huge variety of electrical, magnetic, optical, acoustic, chemical etc. sensors, and controlling it via a manifold of actuators in such a way that it becomes merged with the virtual world. Applications and WWW services will have to be greatly based on the notion of context and knowledge, will have to cope with highly dynamic environments and changing resources, and will need to evolve towards a more implicit and proactive interaction with users([Wei 91], [Leo 98], [Coen 99]).
In this paper we explore the diffusion of digital artifacts into our physical world and how it enriches our perception of reality. Particularly, we are concerned with the fact that visual displays have played an important role in individual WWW usage, and the fact that very little research has been conducted to explore the potential of large, shared visual displays for group and community communication and interaction. While the use of visual displays and desktop projections is getting quite popular in group work settings (shared whiteboards, smartboards, etc.), their use in public spaces to allow for a ubiquitous WWW access for a broad, loosely related, non-determined and unstructured audience is only rudimentarily understood today.
With this work we address the potentials of ad-hoc communication in public spaces using a wall metaphor. We have developed a software framework, the WebWall framework, providing a seamless WWW access over visual displays in public spaces via a manifold of access technologies including HTTP and email, bust most importantly SMS and WAP. Partricularly the latter connect the first truly omnipresent and meanwhile most important public communication network, the GSM based mobile telephone network, to the WWW. After discussing related research concerned with visual displays in a wall metaphor based setting, we present the WebWall framework as a means to enrich public places with digital communication and interaction means for people to access their personlal 'multimedia memories', to share information (e.g. notes, videos, pictures) with others or to interact with others (e.g. opinion polls, auctions, games) - all over the WWW and possibly all over their mobile phones.
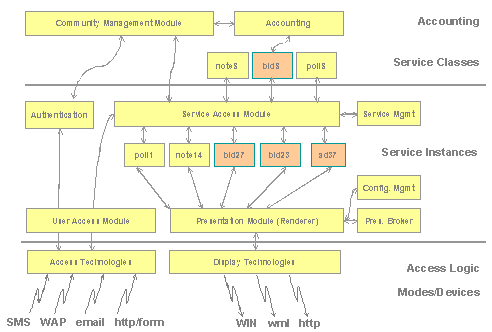
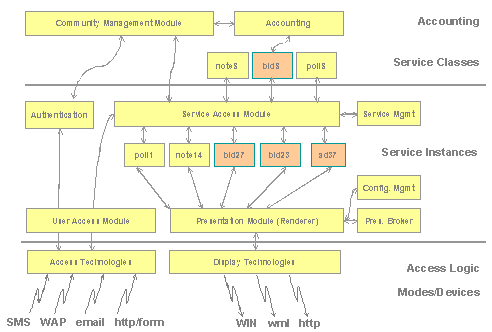
The WebWall base framework system architecture adheres a strict separation of access technologies, display technologies, services and accounting. The access logic layer as an open architecture supports a any user side technology for input and output to WebWalls. Service classes are managed by a backend system together with community data and usage accounting. The service instance or runtime layer of the architecture is responsible for the operation of WebWalls based on user requests. Requests are accepted after authentication and must adhere the syntax of predefined service classes. Upon request, service instances are drawn from the respective service classes in the backend system, and their output is rendered to the specific display technolgogies (see Figure 1). The three layer architecture of the WebWall framework thus allows to orthogonally develop different interactive services as well as to dynamically incorporate new I/O technologies (like EMS, MMS, the multmedia-capable successors of SMS) in the future.
 |
Figure 1: System Architecture |
The integration of Internet- and mobile networking technologies demands for flexible and standardized access to a WebWall system which is granted via the representation of requests in a stanrdized format, irrespective of the access media (in this work we consider SMS, WAP, email, and HTTP as possible access technologies). The strict separation of request handling and display rendering provides extensibility by means of being able to integrate new technologies as they evolve. As for the physical presentation of WebWalls, various display technologies exist today (projectors, plasma screens, CRT, etc.), and further technologies will evolve (laser projection). The WebWall system therefore is designed to provide flexible support for the full range of exisiting and upcoming display technologies. A presentation module is responsible for arranging the service instances on the screen according to service type and priority. It uses a renderer for each service class that is responsible for translating the data into a displayable form, for example a HTML page of a given size.
Users interact with the objects (i.e. service instances) on a WebWall by passing messages and/or commands through one of the access modules. The current implementation of a WebWall provides GSM, IEEE802.11b WLAN as well as standard LAN access to receive requests, which are then passed on to the service access module that is responsible for translating the text into requests to specific service instances or classes. Personal preferences, login information as well as pre-defined objects are managed by the back-end system.
Users may create service instances not only by direct interaction with a WebWall, but also by accessing the backend system via a web-interface. This way, many service classes - like picture galleries or personal videos - can be customized and saved for display on a WebWall at any later time. Besides the user related data, the back-end system hosts the code for the service classes and the renderer classes that are downloaded to Java-based clients whenever they start up. It also handles configuration sets for individual clients that define the services that should run, as well as the display areas where individual instances may appear on a visual display. This central storage of configuration sets and class code enables application providers to implement new service classes and distribute them to a defined set of clients.
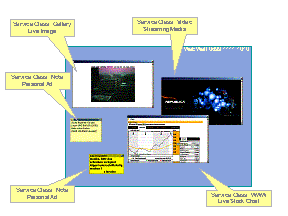
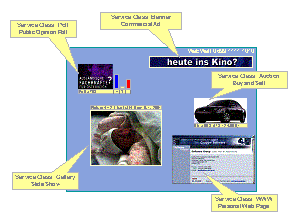
WebWall supports a range of service classes that differ in presentation as well as in functionality (see Figure 2). The most basic service is the one for posting notes (service class Note) to a WebWall that can be viewed by everyone nearby the display. Replies to a note may be sent to a WebWall, which, depending on the reply mode, either display on the WebWall or are routed invisibly to the author of the referred note. After a defined lifetime, notes are removed from the WebWall. While notes may be posted instantly when viewing a WebWall, there are other service classes that are better defined first over the Web-client: Video and picture galleries (service class Gallery) can be used to display multimedia content by composing URLs of the media to display and save them under a userdefined name. Polls may be used to solicit the public opinion on local issues that may arise in the geographical vicinity of a WebWall, for example. Polls display an up-to-date view of the current collective opinion, thus providing an effective means for instant democracy. To allow for ad-hoc buy&sell applications and commercial advertising the framework provides two service classes: Auction and Banner. Banners work analogously to their WWW counterparts, but could be used to send vouchers to the interested reader upon request. Auctions let users bid for an item on sale, with the highest bid being on display on the WebWall.
 |
 |
Figure 2: WebWall and Service Classes |
|
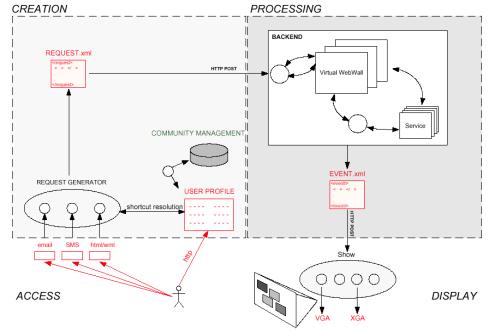
The software architecture of the WebWall framework can be separated into four major entities (Figure 3, grey rectangles) and two interfaces (Figure 3, red rectangles). The Request Generator (RG) module on the access side, and the Backend System (BS), the Community Management System (CMS) and the Show Module (SM) on the processing and display side (see Figure 3).
 |
Figure 3: Software Architecture Overview |
The Request Generator module accepts incoming requests from different media types (currently SMS, E-mail and HTTP) and prepares those requests for further processing. The RG is responsible for transforming each request into its XML representation (request.xml) which is the input for the BS. The RG logs all incoming requests, compares them with profiles managed by the CMS and adds data from the CMS where necessary (profile, resolves shortcuts, etc).
The request.xml file is the interface between the RG and the BS. It is created by the RG and holds information of a specific request of a specific service class. request.xml is being passed from the RG to the BS via a HTTP-Post-command. In the BS the data of this file will be transformed into a JDOM-Object for further processing([Jdom], [Jon 01])..
The Backend System processes the request.xml files generated by the RG. It is the most complex module of the whole WebWall-system. It manages so-called Virtual WebWalls (VWWs) and permanently stores the state of each VWW. It is responsible for creating, scheduling (including a waitlist which also can be displayed on the WebWall if needed) and positioning all service-class-instances, generating HTML-content for each visual representation of an instance and creating the file event.xml which contains display-information for the SM placed on a specific WebWall client. The BS can be configured via a WWW-Interface.
The event.xml file is being created by the BS each time a SC is due to be displayed on a WebWall. It contains data which is needed by the SM to successfully display a service class. Like request.xml this file is sent to the SM via the HTTP-Post-command, which means that the BS contacts the SM every time a event.xml is generated and transmits that file.
The Show Module component is responsible for displaying the results of BS processing. It receives standardized event.xml documents which are passed over from the BS via HTTP/POST. As this passing happens in a "push" oriented manner, the SM has to provide rudimentary HTTP server functionality, in order to listen to incoming requests from BS. As the content of the event.xml is classified by MIME types, the SM has to provide functionality in order to interpret the corresponding data formats. The current prototype is based on the "text/html" MIME type as a visualization format for service instances([BF 93], [Gra 93]). The SM provides the functionality to interpret and render the html encoded content passed along with the event.xml: It creates instances of Web browsers containing the HTML-content rendered by the BS, and displays the WebWall service within an Internet Explorer instance (neither contain menu-bars, task-bars nor status-bars, only the common browser-window is being displayed).
The Community Management System is implemented as a WWW-interface for users and administrators of the system for customisation and administration. It consists of a WWW- site and a database where all customisable information (user profiles, shortcuts, etc) is persistently stored and can be retrieved from any other module if demanded. Each user can create his own profile using the CMS by registering to the system. For the use of simple services (e.g. Note, Poll) no registration is necessary. Features that can be adjusted include: shortcuts (representation of longer strings or even whole services for easier handling via SMS), styles (colour and text properties), picture-upload (for better retrieval) and direct or scheduled posting.
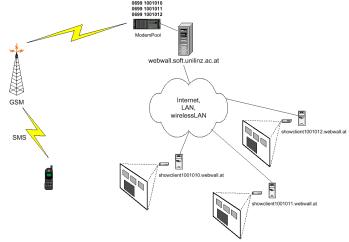
The WebWall system can either be distributed on physically different servers/clients, or be set up on one single machine to satisfy different applications of this service (for example a system managing many WebWalls used in Underground stations). All modules communicate with each other over HTTP gateways and pass data in XML format (request.xml and event.xml). As an example for a distributed WebWall setup, Figure 4 shows a configuration of a geographically dislocated WebWall system. It illustrates the possibilty to operate multiple WebWalls (Show clients) which are distributed over the Internet (LAN, wireless LAN, etc.). All clients are managed by one server with the WebWall-Backend component installed. The example depicts the centralized request reception via SMS with a modem pool attached to the WebWall server. Three individual Virtual Web Walls are maintained and their content is displayed on three different physical displays.
 |
Figure 4: Virtual WebWalls in a Distributed Multiple Display Setup |
The WebWall framework is based on two main concepts as implemented in the BS: (i) a Virtual Display (VD)is a software object which manages a defined physical display area in a rastered manner according to a specified policy. (ii) a VirtualWebWall (VWW) is the virtual representation of a physical WebWall which incorporates any number of VirtualDisplays and provides service management capabilities.
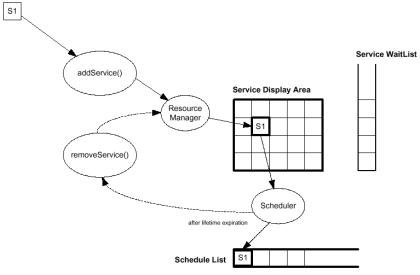
A VD manages the presentation of service class instances in rectangular display sections of the physical display size. Each element in this raster is called a Quadrant. The dimension of a Quadrant can be either parametrized directly (specifying of x,y size), or indirectly through definition of the raster dimension in rows and columns (implicit computation of the appropriate Quadrant dimension) at initialisation. A Quadrant can be occupied by at most one service instance at the time. It is also possible that a service instance occupies more than one Quadrant in order to satisfy the need for more display space for different service classes. Quadrants can be allocated to service instances on a priority or random basis upon request by a Resource Manager. A Scheduler assigns Quadrants to service instance requests and removes their representation from the VD after expiration of the lifetime of a service instance. In Figure 5 a scenario is shown for a service instance S1 to be added to a VD by the Resource Manager. A free Quadrant is choosen randomly, the instance is positioned at the selected Quadrant and a reference to the service instance is kept in the Schedule List for removal after service time expiration. Requests that cannot be displayed instantly because of the lack of free Quadrants are being queued in the Service Wait List (appropriate visualisations for the occupation in the WaitList are also entered to the VD).
 |
Figure 5: Virtual Display Management and Service Instance Scheduling |
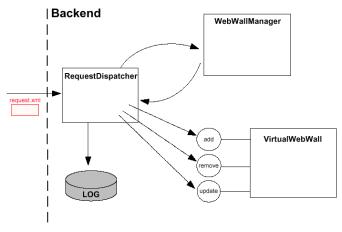
A VWW is the virtual representation of a physical WebWall. The concept of requesting services for a WebWall is mapped onto the VWW by providing basically three methods for receiving request objects: (i) add, which causes the VWW to invoke the processs to create a new service instance according to the information contained in the request object, (ii) remove, to cause an existing object to be removed, (iii) update, to update the current content of an object and invoke a display refresh. A Request Dispatcher is responsible to provide a unique URL which can be used to submit a request.xml, to transform the the request.xml document to a memory object, to delegate the object to the VWW and to log the request. A WebWall Manager holds all information about VWWs, provides mechanisms to lookup and retrieve VWW objects and to initialize VWW objects at startup of the BS. An important design issue regarding the WebWall Manager object is the fact that it must be ensured that there is one and only one instance of this class, providing a global point of access to the VirtualWebWall instances which are available at run-time. The concept of a Singleton Pattern has been used to accomplish this requirement. A further design issue is the encapsulation of the manner how VWW instances are stored and how public methods for access to the VWW instances are provided. Several approaches of storing VWW instances ranging from (i) simply holding them in memory in a Hashtable, to (ii) an RDBMS ( which allows other software components "outside" the BS , like the RG) to access information about the state of currently instantiated VWW objects are possible. Within this spectrum, the WebWall Manager has been implemented to serve as a Proxy to the underlying storage mechanism of VWW instances.
 |
Figure 6: Request Dispatcher and WebWall Manager |
Both requests and events are supposed to adhere a syntax defined in the respective XML DTDs. Generally, a request includes information about a user and the kind of service the user has requested. The Request DTD hence describes all elements a request.xml-file should include:
<?xml version="1.0" encoding="UTF-8"?>
<!ELEMENT request (user, service)>
<!ATTLIST request
id NMTOKEN #REQUIRED
timestamp CDATA #REQUIRED
>
<!ELEMENT user EMPTY>
<!ATTLIST user
authType (sms | web | mail) #REQUIRED
id NMTOKEN #REQUIRED
>
<!ELEMENT service (parameter*)>
<!ATTLIST service
command CDATA #REQUIRED
id NMTOKEN #IMPLIED
class NMTOKEN #IMPLIED
screen_id CDATA #REQUIRED
>
<!ELEMENT parameter EMPTY>
<!ATTLIST parameter
name CDATA #REQUIRED
value CDATA #REQUIRED
>
The element request defines that every request has to contain exactly one user and one service. Further each request has an id and a time-stamp assigned to it. The element user identifies the user who posted the request. As different access technologies are available, different authentication types may coexist to access the user data. Currently, the following authTypes are defined:
The service element lists all information on the changes to be made on a specific WebWall. It contains the name of the service-class, the command to be executed, the id of the instance and the screen´s id on which the instance is being displayed. Each service-element is followed by a list of parameters consisting of name/value-pairs. These pairs represent properties like styles, duration etc. of a service-class-instance.
When there are changes to be made to a VS, a file named event.xml is being passed from the BS to the show-module. This XML-file contains information about the service class instance (id, class and command), the geometry and the HTML-content being displayed at the WebWall. By checking the service class command, the SM decides either to create a new instance, to update an existing instance or to remove one. In the event DTD, an event element describes the representation of a service-class instance to be changed on a specific WebWall. Therefore it contains the service-id, the identifier of the SC and the command to be performed. A geometry element takes care if there is a change to the visual representation of a SC or if a new instance has to be created on the WebWall, geometry data has to be included into event.xml. This data consists of five attributes. In addition to the usual x,y-coordinates, a z-coordinate is used for establishing z-ordering. The parameters w and h are used for defining width and height of the visual instance of a SC. The content element finally contains HTML-content to be displayed on the client by the SM. As an attribute, the MIME-type of the content has to be defined. In most cases that would be MIME-type "text/html". The style of event.xml is defined in the following event.dtd:
<?xml version="1.0" encoding="UTF-8"?>
<!ELEMENT event (geometry?, content?)>
<!ATTLIST event
serviceId NMTOKEN #REQUIRED
class NMTOKEN #REQUIRED
command NMTOKEN #REQUIRED
>
<!ELEMENT geometry EMPTY>
<!ATTLIST geometry
x NMTOKEN #REQUIRED
y NMTOKEN #REQUIRED
z NMTOKEN #REQUIRED
w NMTOKEN #REQUIRED
h NMTOKEN #REQUIRED
>
<!ELEMENT content (#PCDATA)>
<!ATTLIST content
type NMTOKEN #REQUIRED
>
Interaction with the WebWall framework is defined upon a command structure that has to be adhered when requesting instances of certain service classe. To concisely explain these command details we now put focus on the service class note, since all other service classes are designed along the same framework concepts.
The WebWall system recognizes the following language and translates it into an internal representation of requests (submitted either via SMS, email or HTTP), expressed as an instance of the XML request DTD shown above. It is designed to be easily remembered and easy to type on a the keyboard of a cell-phone handset.
Requests to the service class Note may be issued in the following form:
NoteClassCmd := "!note" ModifierList " " [Text] ModifierList := ( [" "] "." (Style|Reply|Lifetime|Fullsize|Immediate) )* Style := (a-zA-Z0-9)(a-zA-Z0-9)+ Reply := "reply" | "r" Lifetime := ( "duration" | "d" ) (0-9)+ Fullsize := "fullsize" | "f" Immediate := "immediate" | "i"
Different types of notes may be created by specifying the modifier 'reply', indicating that anonymous replies to this note should be possible. The trailing text is displayed as the body of the note on the WebWall. There is only one command possible for the Note class, namely the creation of new Note instances, so there is no explicit '.post' command defined in the language definition.
The content element in the resulting request shall contain the following name/value pairs:
|
Name |
Value |
Explanation |
|
Text |
Text |
The text parameter has to be present in any case and contains the text passed by the user. default: "" |
|
reply |
0, 1 |
If the '.r' or '.reply' modifier is present, this parameter reply shall contain the value 1 indicating that anonymous replies are possible. default: 0 |
|
syle |
Style |
Any other modifier is treated as the name of a style file that the backend should use to construct the new instance. This word is passed in the value element for the style parameter. default: The default style the user specified via Web access |
|
fullsize |
0,1 |
This parameter indicates whether the SC-instance has to be displayed in fullsize (fullsize=1) or not (fullsize=0). default: fullsize=0 |
|
immediate |
0,1 |
If this parameter is set to 1, all SC-instances placed on a WebWall will be removed, and this Note is being displayed immediately. default: immediate=0 |
|
lifetime |
Integer |
This parameter defines a time-period the instance should be displayed at the WebWall. The value represents the displaying-time in milliseconds within a range from 0 to a administrator-predefined maximum of time. default: administrator-set maximum time |
Request to instances of Notes that have already been posted may be issued in the following form:
NoteCmd := "!" InstanceID CommandList " " [Text] CommandList := [" "] "." ( Reply | Remove | Replace | Append ) Reply := "reply" | "r" Remove := "remove" Replace := "replace" [ [" "] "." (style ) ] Append := "append" [Text]
Possible commands for instances of this service class:
|
Command |
Arguments |
Description |
|
reply |
Text |
Send an anonymous reply to a Note. This results in a message being sent to the author of the note via SMS containing the passed text. This operation has no effect on the visual representation of the wall or instance. |
|
remove |
- |
Remove a Note. Only the owner of the note is allowed to issue this request. Forces the layout engine to free the space occupied by this instance and generate a new version of the screen without this object. An event.xml is being "pushed" to the SM to indicate to remove the instance of this SC from the WebWall. |
|
replace |
Text Style |
Replace the contents of an existing Note with the specified text or style. Only the owner of the note may do that changes. The layout engine is called with the new parameters and the BS generates a new HTML representation of the object based on the new data and generates a new version of the screen description. The resulting event.xml is being "pushed" to the SM. Note that the style is only changed if the style modifier is present. |
|
append |
Text |
Appends the specified text to the content of an existing Note. The new event.xml containing the connected text-strings is being "pushed" to the SM. |
A variety of different visual components have been created for the individual service classes, some of which are displayed below. For the video service class (Figure 7, upper left) the streaming video is displayed in the main frame. The service instance id is placed in the upper right header and can be used to stop, replay or removie the video. The gallery class (Figure 7, upper right) overlays image by image out of a collection of objects in img MIME type from the CMS. The auction class (Figure 7, lower left) displays an image and description text of an entity upon which an auction is set up in the public. New bids are posted by referring to the instance id, and once registered by the WebWall overwrite the current bid tag. An opionion poll like e.g. the evaluation of presentation by the audience accepts votes for one of the displayed alternatives (Figure 7, lower right), counts the votes, computes percentiles and displays the information in real time.
 |
 |
 |
 |
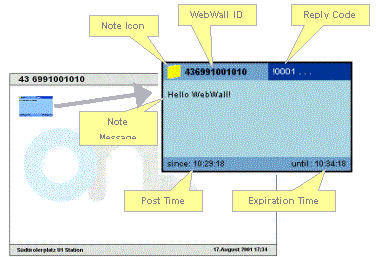
This scenario describes the creation of an instance of the service class "Note" on a WebWall identified by the MSISDN "436991001010". Assume a person wants to post the text "Hello WebWall!" in the style "blue" with a GSM mobile phone by sending an SMS message. He composes a short message with the text "!note.blue Hello WebWall!" and sends it to the number stated above, that is also visible on the display (Figure 8; note that RG is not shown).
 |
 |
It is assumed that at the moment the WebWall does not contain any information elements (i.e. no request has already been posted to WebWall), that the requesting user is identified by the MSISDN 436645229250, and that the request to post a note "Hello WebWall!" to the WebWall has been issued at the time 10:29. In the first step the RG translates the incoming SMS information into a request document that looks like:
<?xml version="1.0" encoding="UTF-8"?>
<request id ="1" timestamp="9897668787" >
<user authType="sms" id="436645229250"/>
<service command="new" class="note" screen_id="436991001010">
<parameter name="text" value="Hello WebWall!"/>
<parameter name="style" value="blue"/>
<parameter name="lifetime" value="30000"/>
</service>
</request>
To accomplish the request, the BS executes the following steps:
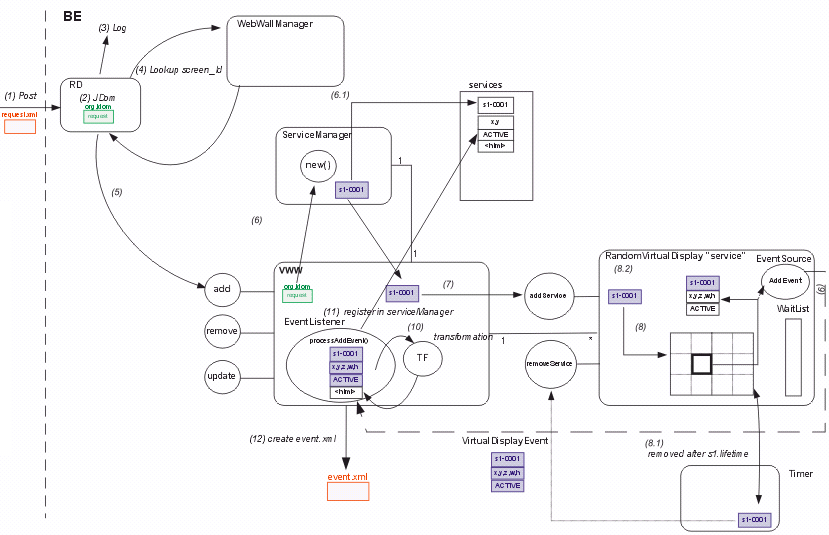
(i) As a first step, after the SMS message has been received, parsed and transformed into a request file, request.xml is submitted via HTTP/POST from the RG to the WebWall BS, where the RequestDispatcher servlet receives (1) the incoming request as a java.io.InputStream. The RequestDispatcher creates an org.jdom.Document representation of the request based on the incoming data (2), and logs the request (3) appropriately.
(ii) With the information stored in the JDom Object (i.e. the screen_id attribute and the command attribute) the RequestDispatcher first checks whether the specified screen_id matches a VirtualWebWall instance within the WebWall-Manager (4). If it exists, it delegates further processing to the specified VirtualWebWall instance. In this case it is the VirtualWebWall which is identified by the key "436991001010". As the command attribute of the request specifies that a "new" instance of a service class note should be created, the appropriate public add(org.jdom.Document) method of this VirtualWebWall instance is invoked (5) with the org.jdom.request object as parameter.
(iii) The VWW receives the org.jdom.Document(request) and asks its Service-Manager to create a new instance of a service class. According to the class attribute of the service Element, the ServiceManager calls its internal newNoteInstance method to create an instance of a Note (6). Assumed that this is the first request to the WebWall Backend, the initial value of RNum is "0001" (6.1). This number is the identifier of the just created Note instance, and is used as key for the storing in the ServiceManagers Hashtable (services) for later reference. The service instance is inserted into this Hashtable (6.2).
(iv) The Note instance is returned to the VWW(7.1). The VWW passes the Note to its default VirtualDisplay(VD) (7.2) where the layout/geometry allocation is done: As the VD is empty, a random Quadrant is chosen (8.1) and the Note is being enriched with the appropriate geometrical data (8.2) and the status field of the Note is set to "ACTIVE" describing that the service is actually being displayed on the WebWall. Also time relevant fields of the Note (ActivationDate, ExpirationDate) are set accordingly. The Note instance is scheduled within the VDs internal Timer according to its lifetime attribute. In this case a lifetime of 5 minutes (300000 milliseconds) is as-sumed as the default lifetime of the service class Note. After expiration of this lifetime, an automatical call of removeService will be fulfilled.
(v) The VD invokes its fireAddEvent method, in order to indicate that a Vir-tualDisplayAddEvent has occured (9). The listening (VirtualDisplayLis-tener) VirtualWebWall is notified that a service instance has been placed on the VirtualDisplay as the VD invokes the processVDAddEvent of the VWWs VirtualDisplayListener (10).
(vi) Based on the event that a change in the VD has occured, the VirtualDis-playListener invokes the process of rendering a HTML representation of the Note instance. First a XML representation of the service instance is generated (11.1), which in turn is the basis for the XSL transformation into the HTML representation (11.2). Subsequently, the invokation of the to-EventXml method of the service leads into the generation and pushing of the event.xml to the associated waiting Show module, which in turn uses the event.xml to display the Note instance on the physical projection display.
In this scenario the corresponding event.xml looks like follows (the HTML code is omitted):
<?xml version="1.0" encoding="UTF-8"?>
<event requestId="1"
id="1000456158960"
serviceId="436991001010-0001"
class="note" command="new">
<geometry x="30" y="480" z="1" w="200" h="150"/>
<content type="text/html"><![CDATA[...]]></content>
</event>
The Note representation on the WebWall is shown in Figure 8. The positioning within the WebWall projection display depends on the associated geometry data. In this case the Note is positioned at the coordinates (x=30,y=480) with a dimension of (width=200,height=150), and z-order=1 within the display of the WebWall.
 |
Figure 9: Note displayed on WebWall 436991001010 |
Wall computing research is tightly related with artefact research, i.e. issues related to the interaction of humans with dedicated objects that enable collaboration and awareness ([GHKMT 99], [GR 00]). At least for awareness solutions for workgroups quite a few wall metaphor based approaches have been proposed in the literature. We briefly discuss the main efforts and relate the WebWall approach to them.
The Notification Collage (NC), developed at University of Calgary, Canada, [GR 00,GR 01] is a groupware system that provides ways to post media elements onto a real-time collaborative surface (display). It is inspired by the metaphor of a bulletin board containing a collage of randomly positioned and possibly overlapping visual elements like sticky notes, video (used for providing virtual "presence" through Webcams), slideshows, or activity indicators to provide a means of indicating the amount of activity at a persons site through collected (proximity sensoring) movement data in the appropriate users room. The emphasis of the Notification Collage lies in the consideration of support of interpersonal awareness and interaction within small communities of colleagues. It supports both co-located and distributed members of a group in the means of providing functionality to allow all group members to post, notify other users about, and use shared resources within the context of a Notification Collage. The Notification Collage is based on conventional PC and Internet technologies and incorporates MS Windows as operating system in order to provide broad support for various multimedia formats. Display technology incorporates both standard monitors for workstation oriented dual screen setups, and large projection displays for public applications.
DATA Wall is a project at MIT Media Lab [MN96], which aims to overcome limitations given by conventional display technologies. The DATA Wall has a resolution of 2048x3840 pixels and provides a seamless, gapless fullmotion ultra high resolution projection display. It can be used in either front or rear projection, direct or folded optics mode. The main scope of the DATA Wall is to provide a projection facility with variable and configurable displays. It therefore can be used as a physical design component for various projection applications.
LIDS (Large Interactive Display Surfaces)is a project of the University of Waikato; New Zealand [AM 00]. The LIDS project explores applications of large display surfaces for teaching and distance learning, meeting support, and personal information management. For teaching, and particularly distance learning, the focus lies on the ability to efficiently record, retrieve and disseminate lectures, seminars and tutorials, with almost no additional effort on behalf of the teacher. Similar technology is applied to the support of meetings and tutorials conducted over multiple sites, and this technology will be adapted to support both informal and formal face-to-face discussions and meetings. The system consists of a rear projected glass screen with standard data projector and a Mimio whiteboard digitiser.
The University of Minnesota in collaboration with Silicon Graphics Inc., Ciprico Inc. and IBM Storage Products Division have developed PowerWall, a high performance, high resolution visualization system [Pow]. The purpose of the PowerWall is to visualize and display high-resolution data from large scientific simulations. In addition to this high resolution, the PowerWall provides a large 1.8 x 2.4 m display area to facilitate collaboration of small groups of researchers using the same data set. All the collaborators can see the display clearly and without obstruction, and the rear-projection technology makes it possible to walk up to the display and point to features of interest, just as one would do while discussing work at a blackboard. The PowerWall is a single 1.8m x 2.4 screen driven by a 2x2 matrix of video projectors..
The HoloWall [NR 97a, NR 97b] is a wall-sized computer display that allows users to interact without special pointing devices but by gesture recognition. A rear-projection setup is used in combination with an infrared light source and an IR-camera that films the back side of the display. Since the rear-projection panel is semi-transparent, the user's hand or any other objec in front of the screen reflects IR light and thus becomes visible to the camera, if it is close enough (somewhere between 0 and 30 cm). Image processing algorithms are used to track the shapes and cause interaction with the displayed contents.
i-LAND [GHKMT 99] integrates several so-called roomware components into a combination of real, physical as well as virtual, digital work environments for creative teams. By roomware, computer-augmented objects in rooms are considered, like furniture, doors, walls, and others. The current realization of i-LAND covers an interactive electronic wall (DynaWall), an interactive table (InteracTable), computer-enhanced chairs (CommChair), and the Passage mechanism. The objective of the DynaWall is to represent a computer-based device that serves the need for being able to interact with virtual content in an intuitive way, relying on standard gestures known from the interaction with physical objects in the real/paper world. It is possible that information objects can be taken at one position and put somewhere else on the display or thrown from side to the opposite side. These features are realized by an advanced interaction mechanism based on the penguin concept [Gei 99]. The current realization uses three rear projection electronic whiteboards (SMART Boards [Smart]) with a total display size of 4.5m width and 1.1m height and a resolution of 3072x768 pixels.
The Stanford Interactive Workspaces (SIW) project (also called i-Room) [FHJW 00] is exploring the integration of high-resolution wall-mounted and tabletop displays (Interactive Murals, Interactive Tables), as well as personal mobile computing devices such as laptops and PDAs connected through a wireless LAN. Specialized input and output devices such as LCD-tablets, laser pointer trackers, microphone arrays and pan-and-tilt cameras are also present in the environment. The Interactive Mural is a large, high-resolution, tiled display, constructed using 8 projectors connected either to a SGI dual-pipe IR or a cluster of 8 myrinet-connected PCs with NVIDIA graphics cards. A scalable graphics library has been designed and implented that provides a single virtual display abstraction to the programmer, regardless of physical display properties (multiple overlapping projectors, multiple independent graphics accelerators and multiple processors). The framework supports multiple people, and pointing devices in interactive spaces including dynamic configuration and deals with failure, removal, addition and reconfiguration. Another research focus lies in interaction styles and assoicated toolkits that are appropriate for large displays, multiple devices, and multiple users.
The Table in Figure 10 summarizes wall computing projects and compares them with the WebWall approach. Most of the research projects presented deal with problems in display technology or CSCW-related issues, especially with closely coupled multiple users (workteams, interest groups) and appropriate interaction metaphors ([BCFS 98]).
|
NC |
DATA |
LIDS |
POWER Wall |
HOLO |
DYNA |
SIW |
Web |
|
|
Application area |
CSCW |
visualization |
CSCW / CSCL |
scientific visualization |
ubiquitous computing |
CSCW |
CSCW |
public communications, CSCW |
|
Display |
conventional monitor, |
proprietary projection device |
rear projection screen, whiteboard digitiser |
rear projection (2x2 matrix) video projectors |
rear projection |
rear projection whiteboards (SMART board) |
rear projection board, tiled video projectors |
independent of projection system, video projectors light emitting displays |
|
Access |
direct |
passive |
direct |
direct |
direct |
direct |
direct |
direct |
|
Interface |
Windows GUI |
none |
pen like interaction devices |
touch screen |
IR LED emitter, |
touch screen, gesture techniques |
LCD tablets, laser pointer trackers, microphone arrays, pan and tilt cameras |
HTTP |
|
Internet linkage |
yes |
no |
no |
no |
no |
no |
no |
yes |
|
Scalability |
high |
single system |
medium |
single system |
single system |
single system |
medium |
high |
|
Extendibility |
high |
none |
none |
none |
none |
none |
medium |
high |
|
Status quo |
under development |
idle |
prototype |
idle |
research |
commercial |
under development |
fully functional |
The Notification Collage is more related to the WebWall system than other wall computing projects, as it supports different media types that can be shared in a distributed setup. In contrast to WebWalls, it is closely coupled to a specific operating system for its providing its services, and lacks the possibility to access it via wireless phones (GSM) or other mobile devices - keyboard access is necessary to interact with the system. Furthermore, contents looks different on every screen, as users may arrange items at will, whereas a WebWall may be exported to different clients resulting in the same view on the data. The DataWall focuses on questions of abstracting logical from physical displays to construct larger interactive areas, and does not take into account any networking aspects, but could be used as an ouput medium for WebWalls. The POWER Wall deals only with high-performance data visualization problems and local multi-user interaction, networking is not taken into account. LIDS uses a whiteboard metaphor for user interaction so users need to have physical access to the wall and a pointing device, while WebWalls can be used from anywhere with a mobile phone or the Internet. Similarily, DYNA Wall allows access to networked data but needs direct interaction with the physical device, with binds the user to a specific location. SIW supports different pointing, input and output devices, but makes also heavy use of the room metaphor - only taking into consideration objects that are in a room. HOLOWall is a singular system that explores an alternative input technology and does not deal with networking, different service classes or other multi-user considerations.
There exist several notification services that transport information from the Internet or other data sources to mobile phones, like the various info service of phone network operators. Another example of Internet/phone integration is iValet ([Macs]). It informs users of incoming emails and lets the user react to individual mails. These examples are a strict one to one type of communication, there is no ability to share information with others or even publically.
In this paper we have presented a novel system for multimodal access to multimedia information sources over wireless as well as fixed networks. By separating data from access and display technology, WebWalls provide an open, flexible, extensible architecture that offers instant access to Internet information sources on an ad-hoc basis. The access to information and the direct interaction among possibly anonymous users in public spaces is novel and unique. Furthermore, the WebWall framework extends GSM network services from simple synchronous voice-streams to an interactive WWW services with advanced multimedia and broadcast capabilities.
Possible locations for the use of WebWalls as considered by GSM network operators are envisioned in Figure 11: in public waiting areas for general public communication and access to multimedia information; for large assemblies as public opinion polls or for democratic interaction with digital systems (such as light shows), mobile WebWalls for location-based services enhanced by its notification capabilities, or as a source of up to date event information.
 |
 |
 |
 |
As an extension to the current set of client technologies, we explore WAP access for interactive browsing of web pages: the WebWall is used to display the web pages as accessed by the user while browsing the WWW. Interacting with dynamically created WAP cards, the user can use the WebWall as a full resolution display for his WAP-enabled mobile phone. With the advent of Bluetooth-enabled mobile phones, we will incorporate ad-hoc access to WebWall services, thus introducing new modes of interactivity and responsiveness that are independent from the global wireless network.
[AM 00] M. Apperley, M. Masoodian: "Supporting Collaboration and Engagement using a Whiteboard-like Display." Techn. Report, Department of Computer Science, University of Waikato, Hamilton, New Zealand, 2000. http://www.edgelab.sfu.ca/CSCW/cscw_masoodian.pdf
[BCFS 98] W. Buxton, J. R. Cooperstock, S. S. Fels, K. C. Smith: "Reactive Environments: Throwing Away Your Keyboard and Mouse." Techn. Report, Input Research Group, Computer Science, University of Toronto, 1998.
[BF 93] N. Borenstein, N. Freed: "MIME - Multipurpose Internet Mail Extensions, Part one: Mechanisms for Specifying and Describing.", http://www.nacs.uci.edu/indiv/ehood/MIME/1521/rfc1521ToC.html , Sep. 1993.
[BW 96] S. Brown and M. Weiser: "The coming age of Calm Technology." XEROXPARC, Okt. 1996. pp. 107 - 108
[Coen 99] M. Coen: "The Future of Human-Computer Interaction or How I learned to stop worrying and love my Intelligent Room." Techn. Report, MIT Artifcial Intelligence Lab., 1999.
[FHJW 00] A. Fox, P. Hanrahan, B. Johanson, T. Winograd: "Integrating Information Appliances into an Interactive Workspace." Techn. Report, Stanford University, 2000.
[Gei 99] J. Geissler: "Shue, throw or take it! Working efficiently with an interactive wall." Techn. Report, German National Research Center for Information Technology, Darmstadt, Germany, 1999. ftp://ftp.darmstadt.gmd.de/pub/ambiente/CHI98/geisslerCHI98.ps .
[GHKMT 99] J. Geissler, T.Holmer, S. Konomi, C. Müller-Tomfelde, W. Reischl, P.Rexroth, P. Seitz, R. Steinmetz, N. A. Streitz: "i-LAND: An interactive Landscape for Creativity and Innovation." Proceedings of the ACM Conference on Human Factors in Computing Sys-tems, pp. 120 - 127. ACM Press, Pittsburgh, Pennsylvania, USA, Mai 1999.
[GR 00] S. Greenberg, M. Rounding: "Using the Notification Collage for Casual Interaction." Techn. Report, Department of Computer Science, University of Calgary, Calgary, Alberta, Canada, 2000.
[GR 01] S. Greenberg, M. Rounding: "The Notification Collage: Posting Information to Public and Personal Displays." Techn. Report, Department of Computer Science, University of Calgary, Calgary, Alberta, Canada, 2001.
[Gra 93] M. Grand: "MIME Overview". 1993 http://www.mindspring.com/~mgrand/mime.html
[Jdom] JDOM Website http://www.jdom.org/
[Jon 01] S. L. Jones: "An Introduction to JDOM." XML Journal, 7. Sep. 2001.
[Leo 98] U. Leonhardt: "Ubiquitous Location-Awareness." Techn. Report, Imperial College UK, 1998.
[MDH 00] S. Macskassy, A. Dayanik, H. Hirsh, "Information Valets for Intelligent Information Access", to appear in AAAI Spring Symposia Series on Adaptive User Interfaces, 2000.
[MM 01] R. E. McGrath, M. D. Mickunas: "An Object-Oriented Framework for Smart Spaces."
[NR 97a] M. Nobuyuki, J. Rekimoto: "HoloWall: Designing a Finger, Hand, Body, and Object Sensitive Wall." Proceedings of UIST'97, Sony Computer Science Laboratory Inc., 1997.
[NR 97b] M. Nobuyuki, J. Rekimoto: "Perceptual Surfaces: Towards a Human and Object Sensi-tive Interactive Display." Tech. Report, Sony Computer Science Laboratory Inc., 1997.
[Pow] POWER WALL: http://www.lcse.umn.edu/research/powerwall/powerwall.html
[Smart] SMART Technologies Homepage: http://www.smarttech.com/products/smartboard/
[Tomc] Tomcat Website: http://jakarta.apache.org/tomcat/index.html
[Trax] Transformation API for XML: http://xml.apache.org/xalan-j/trax.html
[Wei91] M. Weiser: "The Computer for the 21st Century."
Scientific American, 265(3):94-104, September 1991.
[Woo 97] T. Woo, T. La Porta, "Pigeon: A Wireless Two-Way Messaging System ", IEEE Journal on Selected Areas in Communications, Vol.15, No. 8, 1997.