
Agusa Laboratory, Department of Information Engineering
Nagoya University, Nagoya, Japan
sharaf@agusa.nuie.nagoya-u.ac.jp , (yuen,
agusa)@nuie.nagoya-u.ac.jp
Debugging Web applications is a challenge process due to many factors including the nature the applications themselves, the nature of Run-Time Environments (RTEs), and the specific features of the languages used. These factors have made traditional debugging methodologies and tools not powerful enough. More challenges and more specific debugging requirements have arisen for any effective debugging methodology. This paper discusses such challenges and requirements and then presents a generic framework for debugging client-side Web applications concentrating on debugging scripts as they are the mean by which execution of the business logic is captured and they are the reason behind making the Web more dynamic and interactive. For the purpose of proving the effectiveness of the proposed new framework, a tool for debugging client-side Web applications containing JavaScript programs is prototyped. As the result, it is shown that our framework can facilitate the debugging process without the need for rebuilding RTEs (or browsers) from scratch or even extending the existing ones. It also avoids the problems which might be introduced due to controlling the RTE remotely by external components. The inherit advantages of our approach enables the framework to be language independent, platform independent and RTEs independent.
The approximate number of words is 7,000.
Web applications differ from traditional software applications in several critical dimensions[1], [2]. Moreover, the web RTEs and the languages, specially scripting, used for developing such applications are of different natures. These factors have imposed a variety of challenges for the debugging process and arisen additional requirements for any debugging methodology to be effective. They have also made traditional debugging methodologies and tools not powerful enough.
Issues like the coexistence of multiple technologies in an application, the immediate interpretation feature, the reflectiveness property of the languages used, the high volatility and the unpredictability of the RTE used have lead to the fact that, trying to make a pure transposition of debugging techniques (like other techniques [3]) from software engineering to Web engineering [4], [5], [6] is both difficult and inadequate. Many debugging issues still have to be studied well and more specific approaches are required.
Several frameworks, architectures, and models, such as Hypermedia Design Model (HDM)[7], DOM [8], DCE[9], COM[10], UML[11] have already been designed and proposed to provide a good basis for developing Web applications. Other few Web tools like those described in [12] and [13] focusing on some aspects related to automated data collection and data analysis, are also exist. Still other tools like the one described in [1] and [14] concentrating on the design phase. However, new application developing models have evolved, new languages have gain popularity; and yet testing and debugging methodologies have not changed to cope with such new trends.
This work represents an on-going effort for developing a computer-aided environment to support the construction of Web applications. In this paper, in addition to discussing the challenges facing the debugging process of Web applications and the specific debugging requirements, we present a description of a generic framework for debugging client-side web applications. We restrict attention to debugging scripts excluding bugs due to RTEs(or, browsers) versions or type incompatibility. For the purpose of proving the effectiveness of the proposed new framework, a prototype tool for debugging Web applications containing JavaScript [15] programs has been implemented.
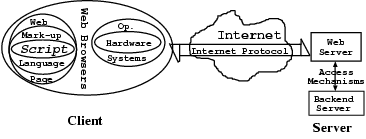
Scripts are the mean by which the execution of the business logic is captured at the client-side and they are the main reason behind making the web more dynamic and interactive. With the advent of the Internet, Intranet, Extranet and the Web; thick client has emerged as a new trend promoting the use of the client-side beyond the presentation layer. However, most of the complexities of designing web applications are encountered when the client performs some of the business logic [16] in the system. We believe that, supporting debugging is the key aspect for dealing with this complexity and for assuring high quality web applications. The designer of Web applications will have more free choices to decide and divide the execution of th business logic among clients and servers.
The framework aims at facilitating the debugging process avoiding any problem which may arise due to controlling the RTEs. Facilitating the debugging process of client-side Web applications requires controlling browsers so that the developer can stop, re-start execution and be able to investigate the state of the program under debugging. However, controlling browsers is a complicated problem which requires either to re-build such environments from scratch incorporating debugging functionalities, or adapt existing ones, or control them remotely by special external components. Building new RTE or extending the existing ones will certainly, in addition to its infeasibility, creates many problems. In case of building a browser from scratch, many good functionalities of the available ones will be very difficult and time consuming to establish. By extending a browser, for example, it will not be any more platform independent. In case of trying to control the browser remotely by external components such as Applets, as in [17] for example, many problems will occurs. These problems include, but not limited to, the following: the unavailability of the RTE during debugging for any other purpose except debugging, the limitation of RTE types to work with, the RTE freezes frequently causing a need for rebooting and so on.
Our approach, instead, combines static (preprocessing) and dynamic debugging involving the use of context switching, fuzzy processing, component extracting, library debugging functions, automatic source code re-generation and interpreting facilitating mechanisms to achieve the debugging purpose. The inherit advantages of our approach enables the framework to be language independent, platform independent and RTEs independent.
Section 2 discusses the challenges facing the debugging process on the web. In Section 3, scripts bugs are analyzed and the specific debugging requirements are presented. The new proposed framework is described in Section 4 and an overview of the prototype tool is presented in Section 5. Section 6 discusses the characteristics of our approach and Section 7 compares it with other related works. Finally the the paper is concluded with a conclusion and future directions.
On the web, many challenges have to be overcome for facilitating the debugging process. Some of these challenges are due to the nature of the applications themselves, others are due to the nature of web RTEs and still others are due to the specific features of the languages used.
Web applications differ from traditional software applications in several critical dimensions due to the following well-known features:
In addition to that, web applications can be considered as a special case of distributed computing[30]. they are built based on the client/server model which is a special case of distributed-computing model. Furthermore, the web client/server model is also a special kind of conventional client/server model. A key property of the interactions between client and server (in case of the web) is that, it is unidirectional, asynchronous, stateless and limited to features of the protocol used. These features impose many difficulties on the debugging process. While this paper aim is at the debugging of the client-side, future work will be devoted for the server-side and n-tier architecture.
Unlike the RTEs of most programming languages, ones of web applications impose challenges for the debugging process because of the following:
Listing - 1 : Web RTEs lack debugging capabilities function case(){
alert("from the function");
}

Web languages, specially scripting, have many specific features that are necessary for satisfying the new trend in making the web more interactive and dynamic imposing many challenges and difficulties on the debugging process. These features include:
We now proceed to describe the main categories of bugs and try to explain the specific debugging requirements.
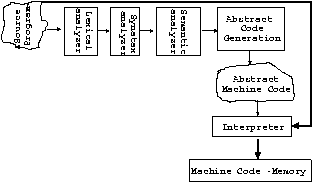
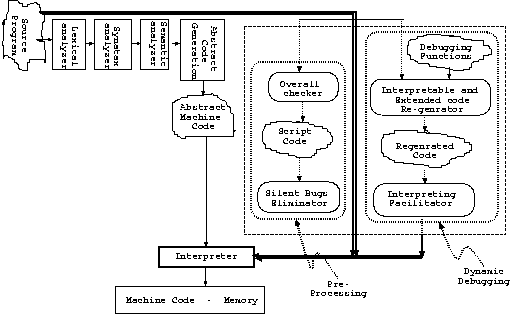
To be able to determine the main categories of bugs, we have first to look at how scripts are executed. Unlike many other components, scripts are executed by browsers where they are interpreted as they arrive line by line, see the double line in Fig(2). Interpretation is a well-known feature of web scripting.

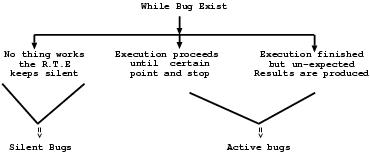
Excluding non-scripting bugs and the cases where the RTEs pop up error messages due to browser version or type incompatibility, while executing a scripts there are four possibilities: the RTE keeps silent (neither it runs the script nor it produces any helpful error message), the RTE runs the scripts until some error found and it stops there without giving any error message, the RTE runs the script but unexpected or undesirable results are produced, or the RTE runs the script correctly. Three of the four possibilities happen when there are bugs (i.e. the first three possibilities). By analyzing these three possibilities, we can find that there are two main categories of bugs (see Fig.3):

An example of the first category is presented in Listing - 1 shown before. An example of the second category is presented in Listing - 2. In this Listing: if x is not defined before the expression shown, execution proceeds until this location and stops there without producing any error message that can help in finding such bug. Another example where execution is finished with unexpected results is presented in Fig.(6) at the source code area.
Listing - 2: An example of active bugs
function nonComplete(){
alert(``from the function'')
Y = 10* x + 2;
alert(Y);
}
As we have seen, debugging web applications is a challenge process due to many factors including the nature of the RTEs, the application themselves and the specific features of the languages used. Therefore for any debugging methodology to be effective on the web, special requirements are needed. These requirements may include the following:
Therefore for any debugging methodology to be effective on the web, it must satisfy the above mentioned requirements in addition to those mentioned in [20].
Having introduced the challenges that contribute in one way or another in making the debugging process of web applications difficult, the main categories of bugs and the specific debugging requirements; we now proceed to describe the new proposed framework for debugging such applications.
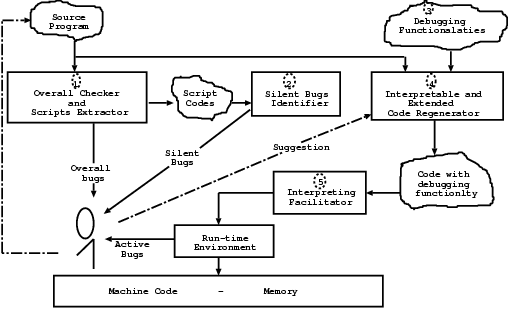
To address the challenges and to fulfill the specific debugging requirements on the web, the new framework consists of five major complementary and interacting components (see Fig.4) and will operate with the guidance from the developer. Each of these components has its own purpose and function as described in the next five subsections. More descriptions related to implementation is presented in Section 5.

This component is responsible for dealing with the complexity introduced by the situation where many technologies have to coexist within one application. Script components are not stand alone programs. They have to be embedded in and with other components realized with different categories of languages. These components do not follow the same formatting or structuring rules. Consequently, this subsystem may involve the use of scanner that can make primary check for the application as a whole and be able to extract the scripts components for further processing.
Compared to available checking tools such as weblint [25], this subsystem have also to extract the scripts found for further processing. The source code of the whole application should be read, overall checked, and the scripts codes should be extracted. Therefore, the input to this component is the whole application in which scripts are embedded and the output are the script components in addition to overall bugs identifications.
This component concentrates on eliminating the first of the two main categories of bugs (i.e. silent bugs, see section 3.1) that causes the RTE neither to run the application nor to produce any helpful error messages. In such case regardless of the methodology used for controlling the RTE, this category of bugs cannot be eliminated since the RTE is frozen.
By studying such category of bugs more closely, we found most of them are mainly due to syntax errors, assigning undefined variables into others, or due to misuse of reserved wards. Therefore preprocessing is necessary for eliminating such category of bugs. Preprocessing requires the need for implementing a lexer and a parser for the language used for developing scripts. The lexer generates tokens and the parser check them according to the language grammar.
This part together with the expanded code re-generator (described next) is necessary for eliminating the second main categories of bugs; namely the active bugs. It is also necessary for efficiency and re-usability purposes. Efficiency is due to the fact that inspecting script objects is not trivial and will require a lot of code. Instead, a library functions are developed once and then used as required by sending them the objects to be inspected. With the debugging libraries, expanding the source code with the functions required for debugging can be automatically achieved.
This part is devoted for developing debugging techniques and methodologies realized as functions that can be augmented with the source code during the source expansion process (or their locations are identified) and then called as necessary. The functions must include specialized code for inspecting both objects and scalar variables.
Scripts mainly focus on manipulating pages or documents they work within. The documents are treated and manipulated as objects, possessing both data and behavior. The collaboration of objects represents the structure of the document. So based on the Document Object Model (DOM) used and the required object hierarchy required while debugging, this part may contain a variety of library functions to be used as required by the developer.
To deal with active bugs, our approach is to have a model that can expand scripts automatically with the necessary debugging functionalities that can (while executing the application) control the run-time environment and give the developer the possibility to check for the state of the program. This is exactly the main purpose of this part.
The inputs to this part are the source-code of the application, the required debugging functions and the developer options (suggestions). The source code is to be expanded and the debugging functions to be augmented. Developer options are necessary for providing more flexible debugging options. The output of this part is the extended code which is the original source code plus the required functionalities that facilitate the debugging. The RTE, therefore, is controlled from within the application itself rather than by external components.
This part is necessary for facilitating the execution of the applications directly from the context of the debugger. It works as an interface between the extended code and the interpreter.
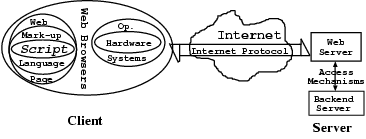
Fig.(5) shows how the proposed debugging framework (within the dashed square) can be augmented in the Web as a Proxy between the source code and the RTE or the browser. Comparing this figure with Fig.(2), we will find that in the debugging mode the framework components work as an intermediate component between the source code and the interpreter. Both preprocessing and dynamic debugging are facilitated and the debugging tool can become part of the RTE.

To prove the effectiveness of the framework, a prototype tool was implemented to work within its context. The current implementation is able to deal with and debug a wide range of client-side applications containing JavaScript programs. JavaScript was chosen because of its popularity on the web. In the current implementation, both HTML and JavaScript languages were also used in order for the tool to be able to deal with the dynamic and reflectiveness of the applications under debugging. With a little modifications, the tool can run on a variety of platform like Linux and MS-Windows. Not only that but it works on both Netscape Navigator and Internet explorer.
Based on the framework introduced and to work within its context, the tool was implemented with five subsystems. For easy reference, we will describe the tool and its functionalities based on the example presented in Fig.(6) at the source code area. This example has one script written in JavaScript and it is embedded in an HTML document. The script has one function which open a new window dynamically and it is supposed to write the parameter m to the created window. However there is a bug in the script. When it is executed, it opens the required dynamic new window but no output appears on the opened window.
To avoid building full lexer and parser covering all possible existence of the variety of components, it was found that a fuzzy approach is an effective approach to be used. The term fuzzy here refers to the capability of the model to scan the whole application and while doing so it (in addition to identifying overall bugs) distinguishes, locates and extracts scripts components for further processing. As for JavaScript programs, Listing - 3 (presented next) gives us an idea about how the main function of this subsystem was implemented.
Listing - 3: The main function of the overall checker and script extractor
function js_scan_main(){
SCAN_source_code =get_input;
while (SCAN_source_code.indexOf(NL)>-1){
look_for_script();
if (script_Found)
parseAndLexScript(extract_Script_Part());
}
check_for_HTML_Error();//Chek for possible overall bugs
SCAN_reset();
}
First the application is read. Then analyzing the application starts by analyzing the over all components which may exist before embedded script. This is performed by special subroutine called ( look_for_script ). This subroutine also check for over-all bugs at the line level and saves some information to be used for further debugging. When any script is found, it is extracted by special subroutine and sent for further processing. This process is repeated until the end of the file is found. Further overall bugs are then checked, based on the information collected while looking for the scripts. This is accomplished by special sub-program called check_for_HTML_error().
Virtually all programming languages (including JavaScript) constructs can be represented by context-free grammars. Thus the language grammar is an important factor for achieving this part. JavaScript has LL(1) grammar as described and listed at [21]and at [22]. The current implementation we have made so far is an experimental one focusing on client-side JavaScript. The source code of the script is scanned looking for any syntax error. But we are planning to enhance it using a tool similar to JavCC, ANTLR (Another Tool for language Recognition), or the Unix lex and YCC.
An important issue to mention here is that although this part may borrow some techniques of building lexers and parsers from traditional ones, the tokens to generate and to deal with are of different natures. Example for that is the necessity of regarding the dot operator as a subcomponent of a single token. For example, the string: "document.myForm.myInput.myValue" represents only one token.
In case of JavaScript language [15], [26], there are two features that make the use of debugging libraries possible. The first key issue is the capability of the scripting document to include external files. Such files are written with .js extension. Another key feature is the statement for . . in . . object provided by the language [29]. This statement iterates over all the properties of an object. Listing - 4 presents a sample of debugging function.
Listing - 4 : An example of library debugging functions function dbFunc(label, item, mode){
if (typeof(item) != "object")
creator.document.isn.watchout.value=(label+ "=" + item);
else{ var msg = "";
for (i in item) {
msg +=label + "." + i + "=" + item[i];
creator.document.isn.watchoutobj.value=msg; msg = ""; }}
if (mode !="trace") confirm("Press OK to continue");
}
This function can distinguish between objects and other scalar variables. In case the item to be investigated is a scaler value, it is written out to the debugger interface, see the lower right widow of Fig.(6). In case the item to be inspected is an object, all of its properties are determined and written out one at a time to watch window on the debugger interface, see the lower left part of the same figure. The statement confirm(..) here works as a blocking statement so that the developer can check the state of the program under debugging. Distinguishing between objects and non objects items is an important feature since it helps a lot in overcoming the problem arising due to the typeless property of scripting languages.
A variety of this function is possible for different options. These options may depend on the debugging mode such as tracing, single stepping,and the required DOM hierarchy, etc. Assuring heuristics is being under consideration while the tool is being improved.
In the implementation which we have made, the extended code can be either the source code plus the necessary call statements for library functions or the source code plus the whole debugging functions augmented as scripts. Full expansion is helpful when referencing object hierarchy [8] is important. As shown in the topmost (re-generated area) of Fig.(6), the source code (presented in source code area) was automatically expanded by a debugging function inserted as script, plus its calling statements in the required locations indicated by the developer. The other option extends the source code only by the declaration of where the debugging function is, plus the calling statements required.

As an interface between the extended code and the RTE, this subsystem can initiate the execution of the expanded code. The figures above collectively show the functionality of this subsystem. It is built based on the browser multi-instances feature. For finalizing the explanation of debugging our example, the bottom two windows of Fig.(6) show the result of executing the expanded code under debugging. As we can see the bug in the our example is that the value of the variable m (shown at the bottom left window) is null. Because m has a null value, nothing was written to the dynamically created window.
The new proposed framework consists of five components each of which has its own purpose and function. By looking closely at these components, we will find that they, collectively, can overcome the challenges introduced in Section 2 and also fulfill the specific requirements presented in Section 3. The first component (or the overall checker) is responsible for dealing with the difficulties introduced by the fact that on the web multiple technologies have to coexist. The second component eliminates the first category of bugs. This overcome the challenges due to the immediate interpretations and the lack of the debugging functionalities of the run-time environment. The third and the fourth components of the framework together are to deal with the second category of bugs, namely active bugs. Finally the last component is for facilitating the execution of the applications from within the context of the debugger. These last three components implies the solution for the difficulties which arise because of the reflectiveness and dynamic properties and the nature of scripting objects. Dynamically created items are treated as objects.
The framework combines both static (preprocessing) and dynamic debugging. Preprocessing is necessary for eliminating one main category of bugs which causes the RTE neither to execute the application nor to produce any helpful error messages. Dynamic debugging enables controlling the RTE from within the application itself rather than from external components. By that,the debugging process is facilitated without the need for re-building RTE from scratch incorporating debugging functionalities or extending the existing ones. It also avoid the problems which may arise due to controlling the RTE through external components. Building new RTE or extending the existing ones will certainly, in addition to its infeasibility, creates many problems. In case of trying to control the browser remotely by external components such as Applets, for example, many problems will occurs including the following: the unavailability of the RTE during debugging for any other purpose except debugging, the limitation of RTE types to work with, the RTE freezes frequently causing a need for rebooting and so on.
The strength of the proposed new framework is that, it is not tied to any specific language, platform or RTE.
An important issue here is that, the techniques discussed so far can be applied for components other than scripting. This means that, the framework can be used to guide the development of debugging tool for web client applications containing heterogeneous components realized by any or even by multiple languages.
There dose not seem to be any work in the academic literature on debugging techniques targeting the dynamic behavior of the web. Exception for that is one paper by Claus Brabrand et al. [23], which addresses the static validation of dynamic generated HTML rather than debugging. While the aim of their work was at validating HTML components, our work aim is at debugging scripts as they are the mean by which the execution of business logic is accomplished at the client-side. Another non-academic work is by Netscape, JavaScript debugger [15]. However, such tool works only with navigator, limited to JavaScript only, has a security hole, causes frequent RTE freezing and makes the RTE unavailable for any purpose except debugging in the debugging mode.
The software engineering literature includes some works on debugging, but it is generally aimed for debugging tradition software systems rather than debugging web applications which differ from traditional software systems in several dimensions. Moreover, looking at the evolution of traditional debugging techniques [19], we will find that they are built based on either the compilers themselves or on integrating them to the compilers. However, web applications are mainly interpreted rather than compiled.
In the web engineering literatures including the proceeding of the five international workshops [24] organized and the two IEEE multimedia special issues, there is no paper yet investigating the testing and debugging process except from mentioning it as an open research topic [5].
In response to the lack of existing approaches specifically designed for debugging client-side web applications, we have proposed a framework for that purpose and described a prototype tool for proving its effectiveness. We focused on debugging client-side applications concentrating on scripts as they are the main aspect by which execution of the business logic is accomplished at the client side and they are the main reason behind making the web more interactive and dynamic.
We have also identified the issues that make debugging of web applications different from debugging traditional software systems, explaining why traditional debugging approaches not powerful enough. We have discussed both the challenges facing the debugging process and the specific debugging requirements for web applications.
It was found that, the traditional debugging techniques cannot simply be applied to the web application debugging due to the specific features of the applications themselves, the languages used and the RTEs. However, building a debugging tool for web applications can be modeled to some extent based on the software engineering techniques. An example for that, building the silent bug eliminator may follow the same techniques of building a lexer and a parser from traditional ones, however the tokens to generate and to deal with may have different features.
The effectiveness of our approach is in the sense that facilitating the debugging process on the web is not trivial and requires either to rebuild web RTE from scratch incorporating debugging functionalities, or adapting the existing ones or at least control them remotely by external components. Each of this approaches has its own problems in addition to their infeasibility. Our approach, however, can facilitate the debugging process avoiding all such problems.
Finally, we can say that, as new more client technologies (such as scripting beans [27]) appear and more sophisticated client tools are built, more computation will be facilitated in the client-side leading to better and effective Internet load balancing. The designer of Web applications will have more free choices to decide and divide the execution of th business logic among clients and servers. This is an important issue specially with the advent of the Internet, Intranet, Extranet, the Web and the emergence of thick client which promote the use of the client-side beyond the presentation layer.
We now plan to extend this work in several different ways. Currently our tool can handle only client-side web applications focusing on scripts components. We plan to enhance it, to extend our approach for other components and for handling dynamic components generated on the server-side and presented to the client-side. Our goal is to develop an environment development tool (or CASE) that can deal with the new trends in web applications including the n-tier architecture, the XML and the emergence of mobile or wireless web computing.
We would like to thank Dr. Shinichiro Yamamoto, Dr. Takeshi Hamaguchi and all members of Agusa Laboratory.